WordPressで自分のホームぺージを作ってみようかな?
とお考えのWordpress初心者のみなさん、こんにちは😊
大人にやさしいパソコン教室 パソレ イシタカナホです
ホームぺージって、必ず画像が入っています
で、生徒さんもWordpressでどんどん素敵な写真を入れていくのですが、
画像のサイズを全く気にしていない方が多いんです
私が、「画像のサイズがちょっと大きいですね」と言うと

画像のサイズってなんですか?
って話に、だいたいなります
ホームぺージ作ろうと思わなかったら、そんなこと気にする時ないですから
画像サイズなんて意識してなくて、当たり前です
でも、ホームぺージを運営していくなら、
画像のサイズとか拡張子(jpegとかpngとか)を意識して欲しい!!
ということで、今回のブログは画像サイズと拡張子の見方についてお話します
このブログを読めば、こんなことがわかるようになります
①画像サイズって何?
②画像の拡張子jpgとpngの違い
③新しい拡張子webpについて
初心者さん向けに簡単なことだけを簡単な言葉で説明しています
なので、専門的なことが知りたい場合はお役に立てないかも知れません<(_ _)>
よろしければ、最後までお読みください😊
WordPress 画像|Wordpressの画像サイズとは?jpegとpng何が違うの?

ホームぺージを作成する時に、画像の選び方や使い方は非常に重要です
適切な場所に画像を使用することで、サイトの見栄えがよくなったり、
文字ばっかりだとちょっとしんどい、と感じる読者の「箸やすめ」的な役割もしてくれます
しかし画像サイズが大きすぎると、問題が発生することがあります
そんなWordpressでのトラブルを回避するために
まずは、WordPress初心者さんに画像サイズって何なのか
拡張子(jpgとpng)の違いって何なのか?
について知っておきましょう
WordPress 画像|画像のサイズって何?
WordPressの画像サイズという言葉には、2つ意味があります
まず1つ目は、見た目の大きさのことを指します
画像の見た目の大きさはpx(ピクセル)という単位で表示されるのが一般的です
縦800px × 横450px
と、いう風に書きます

あともうひとつ
画像のファイルの大きさ(容量)も、画像サイズと言っています
画像のデータ量を表していて、B(バイト)という単位で表示されます
上の写真で47KBというのが、この写真の大きさ(容量)を表しています
容量が大きい画像を「画像が重い」と言ったりします
WordPress 画像|画像の拡張子jpegとpngの違い
画像ファイルをみると、ファイル名の後ろに
<.jpg>とか<.png>とかついていますよね
これが拡張子です
ファイル名の後ろについていて、ファイルの形式を識別するものです
拡張子をみれば、何のファイルなのかがわかります
例)エクセル→xlsx パワーポイント→pptx メモ帳→txt
<.jpg>も<.png>も画像ファイルを表しています
同じ画像ファイルなのに、どんな違いがあるのでしょうか?
この2つの特徴をみてみましょう
jpg(ジェイペグ)
jpgは、写真や複雑な色合いを持つ画像に最適な拡張子です
例えばブログに載せる写真や、大きなビジュアルを表示する際に使われることが多いです
jpgの特徴
・写真に最適な圧縮技術
jpgの一番の利点は、画像を圧縮することでファイルサイズを小さくできることです
ただし、圧縮しすぎると画像が劣化してしまうことがありますので注意が必要です
・ファイルサイズが小さく、ページの読み込みが速くなる
・透過処理やアニメーションには非対応
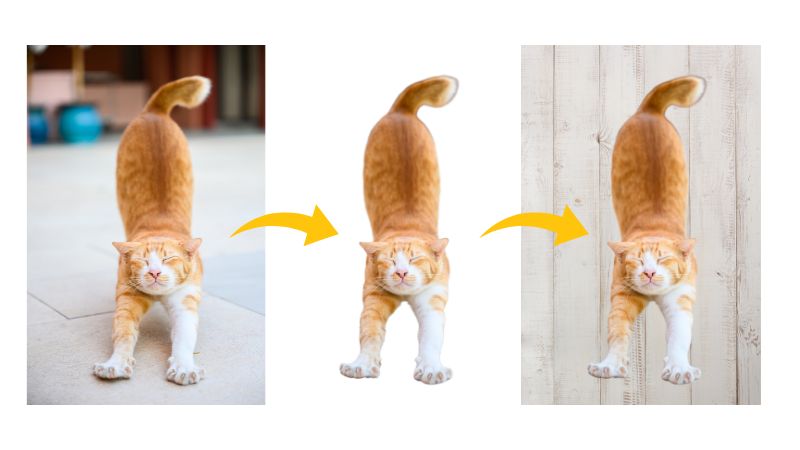
画像の背景を削除する加工のことです
透過処理をすると、こんな感じで猫の背景を透過して別の背景をつけることができます

Canvaにアップロードしてから加工するなら
元の写真ファイルがjpgでも透過処理もアニメーションをつけるのも可能です
png(ピング)
PNGは、透過や、細かい部分まで綺麗に表示させたいときに使われる拡張子です
例えば、イラストやロゴなどに使われることが多いです
pngの特徴
・高画質で色の鮮やかさを保つことができる
pngのいいところは、画像の劣化がないため画像の質を維持したいときに最適です
・透過処理ができる
・ファイルサイズがやや大きめ
なので、pngの画像をたくさん使っていると、サイトの読み込みが遅くなります
WordPress 画像|新しい拡張子webp(ウェッピー)について
なんとなく、jpgとpngをどうやって使い分けたらいいのか
わかっていただけたかと思います
で、新しい拡張子webpのことも知っておいて欲しいなと思います
webp(ウェッピー)
webpとは、Googleが開発した新しい画像フォーマットのことです
jpgやpngの良いところを組み合わせたようなフォーマットです
webpの特徴
・高圧縮率でありながら高画質を保つ
・透過処理やアニメーションにも対応
・すべてのブラウザでの対応が進んでいる
これ↑どういう意味って思いました?
実は、webpは新しいフォーマットなので古いブラウザだと表示されないというデメリットが
でも、書いてあるようにどんどん対応は進んでいるようです
それにSEOにも効果あり!といろんなサイトでも紹介されています
webpというフォーマットがあるということを、ぜひ知っておいてください!
まとめ
①画像サイズって何?
→見た目の大きさ(px)とファイルの大きさ(KB、MBなど)のこと両方を指します
②画像の拡張子jpgとpngの違い
→jpgは画像を圧縮してファイルサイズを小さくできるけど、劣化しやすい
pngは画像は劣化しないけど、ファイルサイズが少し大きい
③新しい拡張子webpについて
→高圧縮率だけど、高品質!
でも、古いブラウザだと表示できない
これからホームぺージを作るぞ!という時
あまり画像のサイズや画像ファイルの種類まで気が回らないと思います
でも、ホームぺージ運営については大切なことです
ぜひ、ホームぺージを作る前から
ホームぺージにのせる画像はサイズや拡張子に気を付ける!
という意識を持つようにしてください😊
ワードプレス無料体験レッスン実施中!
✔ 「自動集客」という言葉が気になる
✔ 自分のWEBサイト、できることなら自分で作ってみたい
✔ ワードプレスに興味がある
どれか一つでも当てはまったら
パソレのワードプレス無料体験レッスンにお申込みください!
無料体験レッスンにお越しいただいた方に
Chatgpt(AI)で分析、作成する
「ペルソナ設定シート」を差し上げます
お待ちしています!!