大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、パソコンが苦手でもできるの?
✔ワードプレスがいいらしいって聞くけど、本当に集客できるの?
✔ワードプレスって、本当に簡単なの?
とお悩みの女性経営者さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「お問い合わせページの作り方」についてお話します
ContactForm7というプラグインを使うと、簡単にお問い合わせフォームを作成することができます
これからホームぺージを作成される方、まだお問い合わせページを作っていない方は
ぜひ、やってみてください!
動画はこちらからご覧いただけます
ワードプレス お問い合わせフォーム|お問い合わせページの作り方

ワードプレス お問い合わせフォーム|お問い合わせフォームって必要?
お問い合わせフォームを作るのって、なんか難しそう・・・
メールか電話で問合せしてもらったらいいんじゃない?と思いますよね
でもメールだと欲しい情報が抜けてしまったり、
入力する側も、何を書いたらいいのかわからなかったりして、
「めんどくさ」となりかねません
お問い合わせフォームがないばっかりに未来のお客さまを逃がしてしまうなんて、もったいない!!
そんなことにならないようにお問い合わせフォームは、必ず設定しておきましょう
ワードプレスのお問い合わせフォームは、プラグインを使えば簡単に作れます
レッスンで作成するお問い合わせページは、こちらのサンプルサイトで確認してください
では、さっそく手順を説明していきます
ワードプレス お問い合わせフォーム|お問い合わせページの作り方
お問い合わせページの作り方の手順
ContactForm7の設定
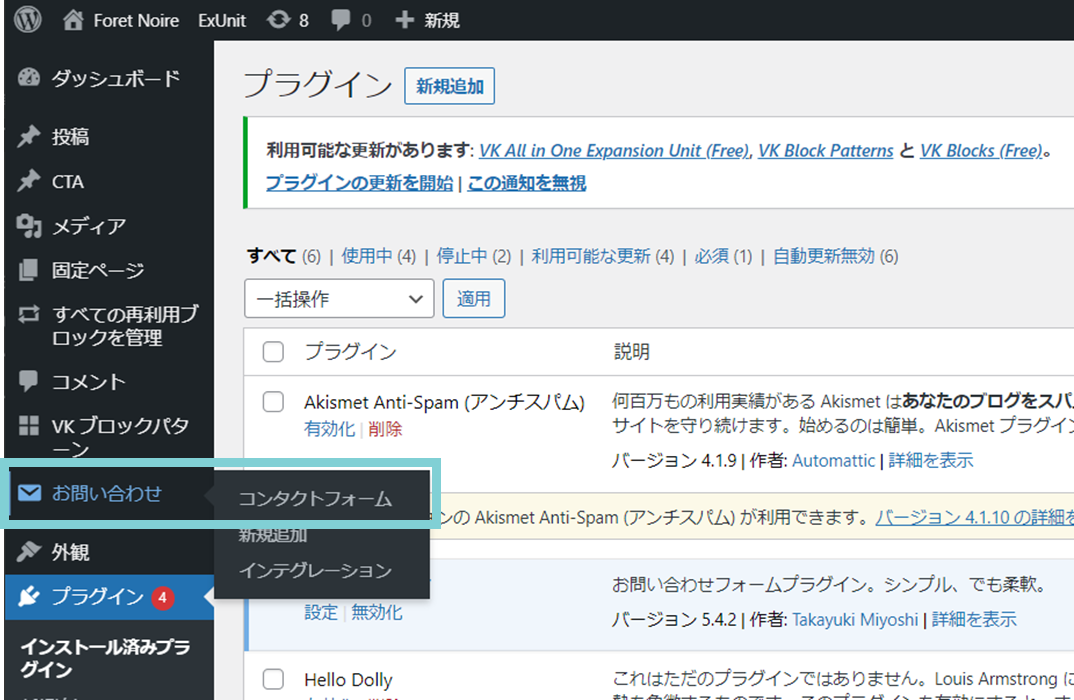
ダッシュボード>お問い合わせ>コンタクトフォーム

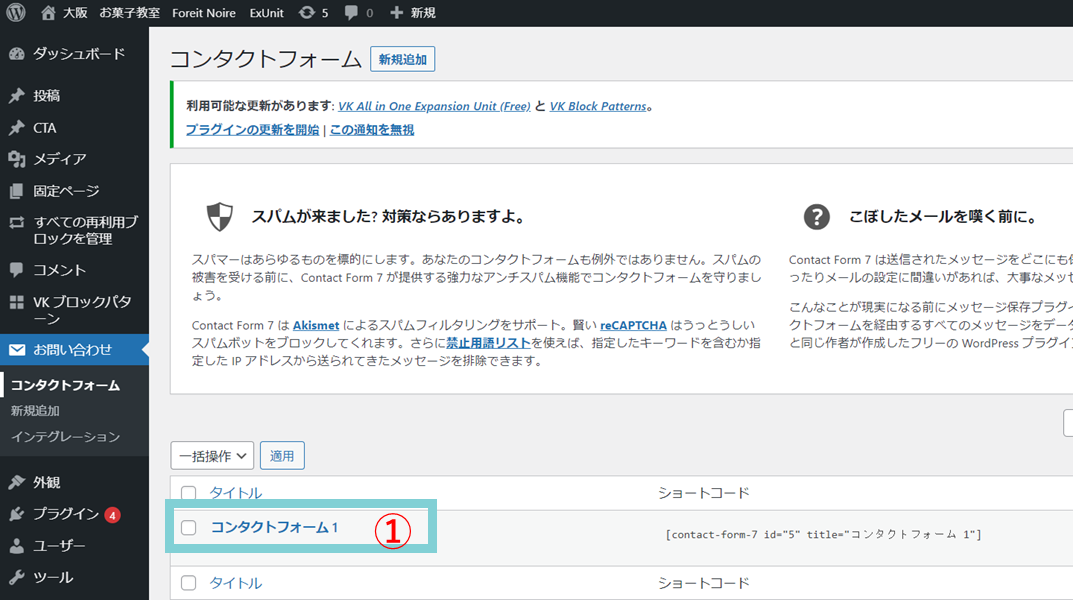
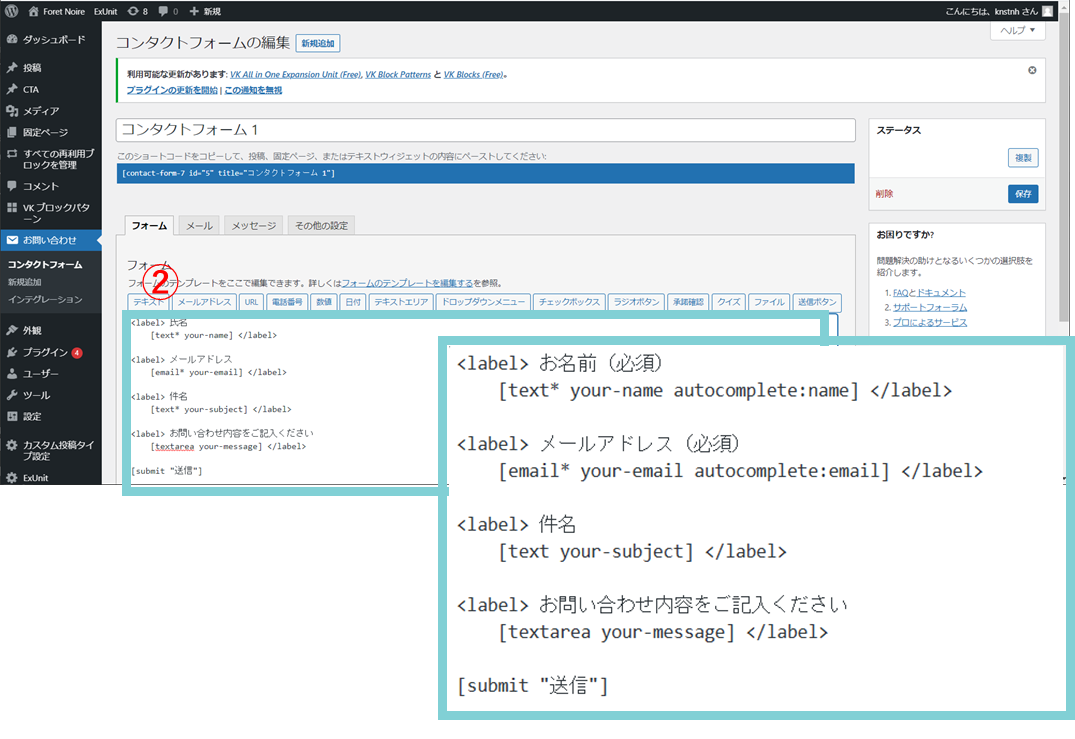
①コンタクトフォーム1をクリック

②お問い合わせフォームに表示させる内容を設定

書きかえる箇所
・氏名→お名前(必須)
・メールアドレス→メールアドレス(必須)
・題名→件名
・メッセージ本文(任意)→お問い合わせ内容をご記入ください
※<label></label>[text]などは、フォームを表示させるために必要なタグなので消さないように注意!
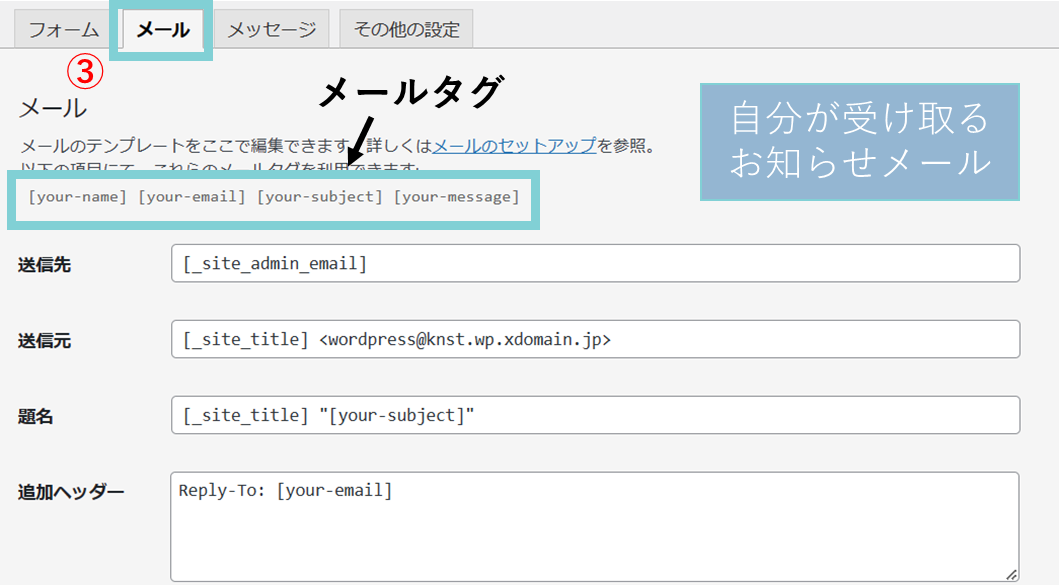
③メールタブをクリック
⇒フォームに入力された内容を、自分が受け取るメールの内容を設定

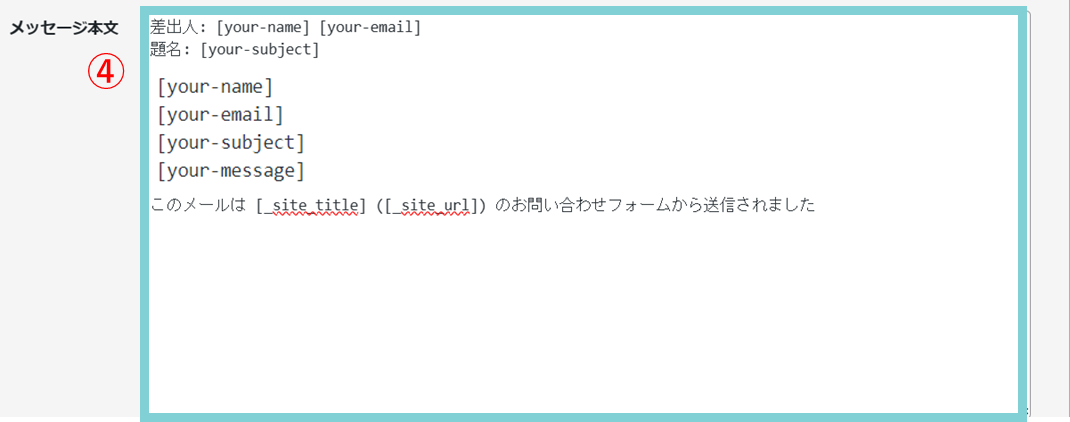
④メッセージ本文を設定
⇒自分が受け取るメールなので、自分がわかればOK
ただし、②で設定したタグは必ず全部入れておかないとフォームに入力された内容がわからなくなります

※[your-name][your-email]などは、③のメールタグをコピーして貼り付ける
[your-name]:お問い合わせフォームに入力された名前
[your-email]:お問い合わせフォームに入力されたメールアドレス
[your-subject]:お問い合わせフォームに入力された件名
[your-massage]:お問い合わせフォームに入力されたお問い合わせ内容
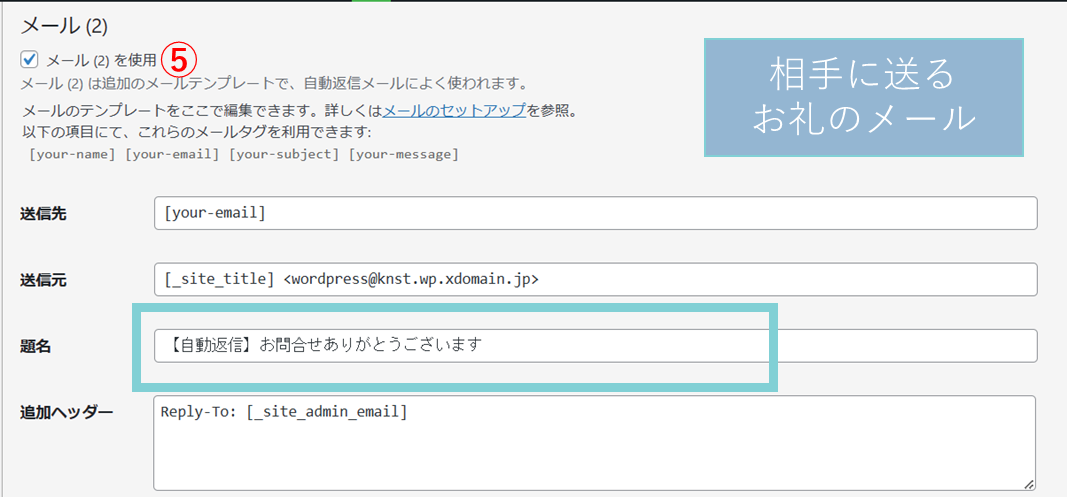
⑤メール(2)を使用にチェックを入れる
⇒相手に自動で返信するお礼のメールの内容を設定する

書きかえる箇所
・題名:[_site_title] “[your-subject]”→【自動返信】お問い合わせありがとうございます
[_site_title]=自分のWEBサイトのタイトル
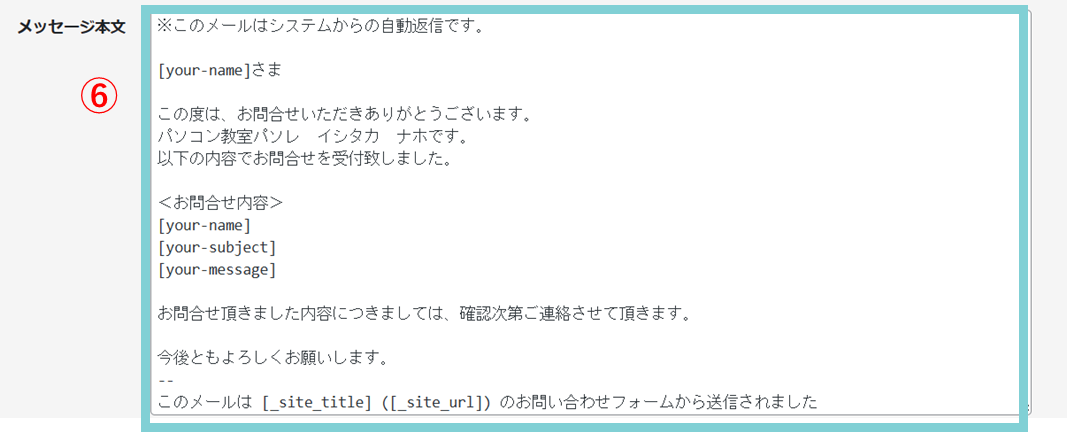
⑥メッセージ本文を設定
→こんな感じで、ご自身の内容で書きかえましょう
メールタグは、同じようにコピーして自由に設定できます

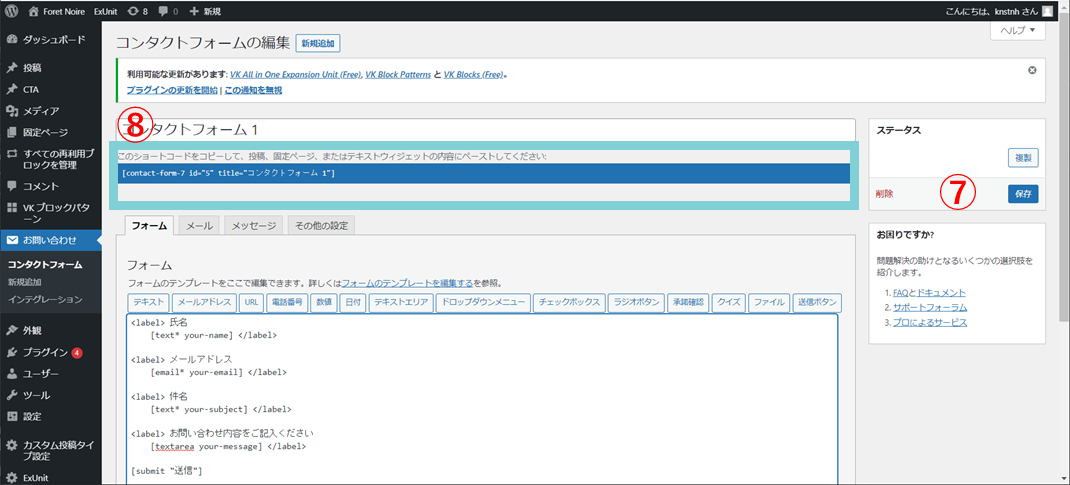
⑦保存をクリック⑧ショートコードをコピー

お問い合わせページの設定
ダッシュボード>固定ページ>固定ページ一覧>お問い合わせ
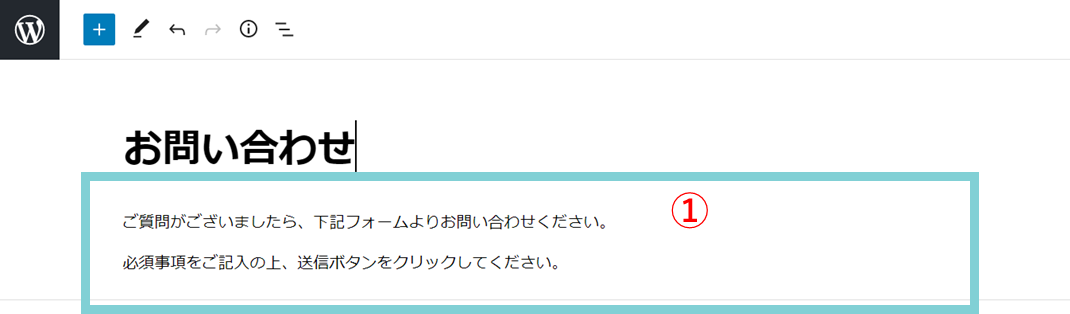
①段落ブロックを追加
→お問い合わせフォームと一緒に表示する文章を入力

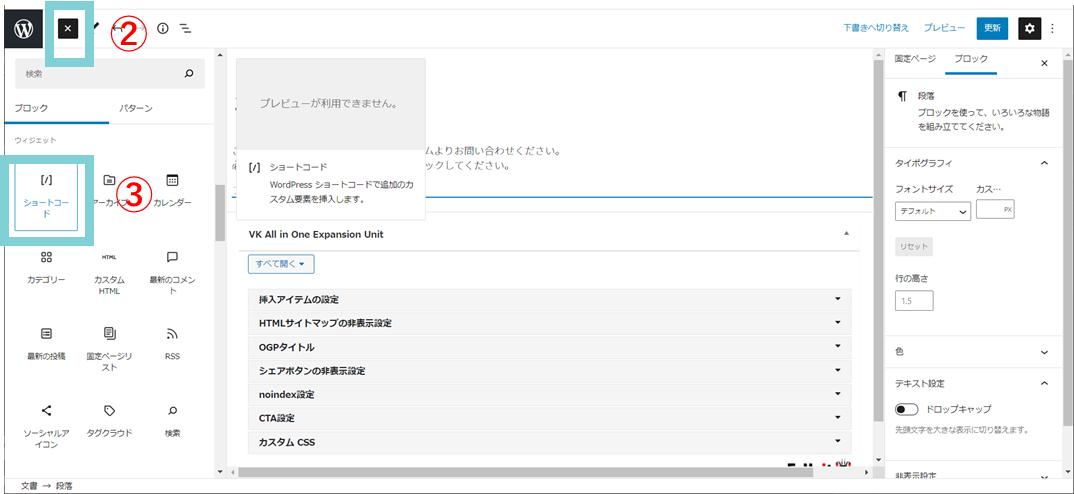
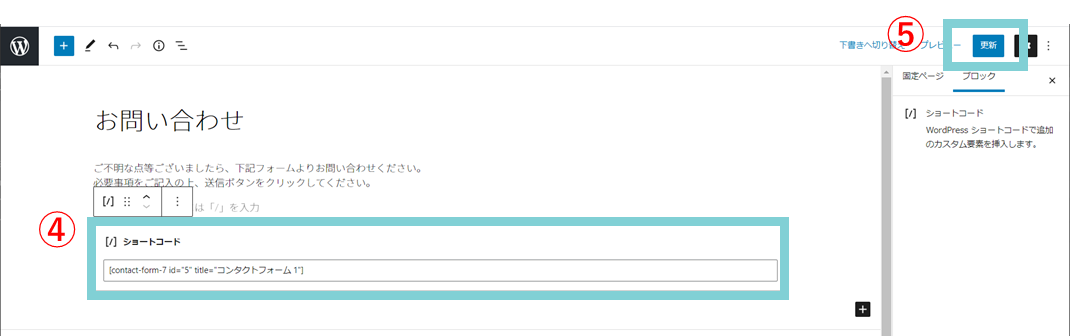
②ブロック/パターン表示③ショートコードブロックを選択

④コピーしたショートコードを貼り付ける⑤<更新>ボタンをクリック

これで、お問い合わせページの完成です!
完成したらお問い合わせフォームに自分で入力し、テストを必ず行ってくださいね
無料体験レッスン実施中!
「ワードプレスって興味あるけどむずかしそう?」と悩んでいる経営者のみなさん!
まずは、無料体験レッスンにお申込みください
「自分にできるかどうかわからないのに、なかなか一歩が踏み出せない」
そんな方には、サーバー契約なしでワードプレスの操作がお試しいただける
はじめてのワードプレス講座がございます

まずは、お問い合わせフォームから無料体験レッスンにお申込みください
お待ちしています!