大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、パソコンが苦手でもできるのかな?
✔ワードプレスがいいらしいって聞くけど、どういいの?
✔ワードプレスって、本当に簡単にホームぺージが作れるの?
とお悩みの女性経営者さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「アクセスページの作り方」についてお話します
ポイントは、ワードプレスでの地図の埋め込み手順です
動画はこちらからご覧ください
ワードプレス 地図 埋め込み|アクセスページの作り方
ワードプレス 地図 埋め込み|アクセスページ作成のポイント
アクセスページで一番のポイントは、Googoleマップの埋め込みです
作業はとっても簡単!なので、ぜひやってみてください
では、手順を説明していきます
ワードプレス 地図 埋め込み|固定ページ(アクセスページ)の作り方
サンプルサイトの固定ページ(アクセスページ)の作り方の手順
ダッシュボード>固定ページ一覧>アクセス>編集
固定ページの準備で作成した<アクセス>ページを選択し、編集をクリック

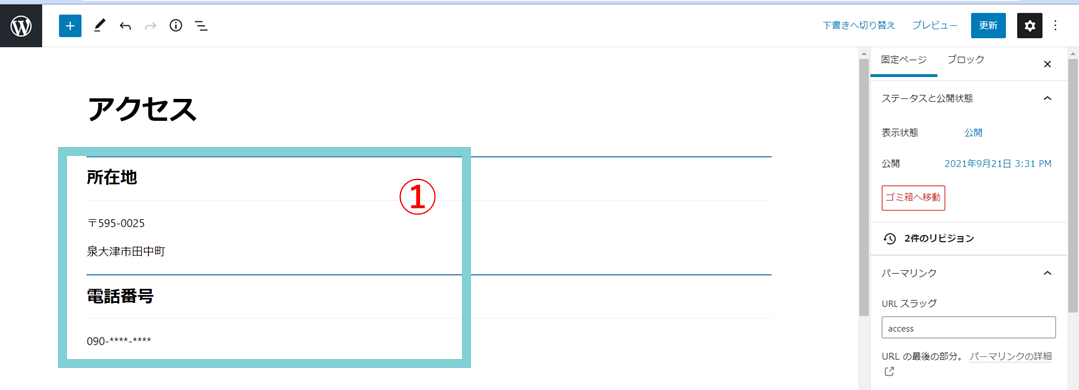
見出しブロック・段落ブロック
①見出しブロック、段落ブロックを使って所在地、電話場合などの必要事項を設定する

地図の埋め込み
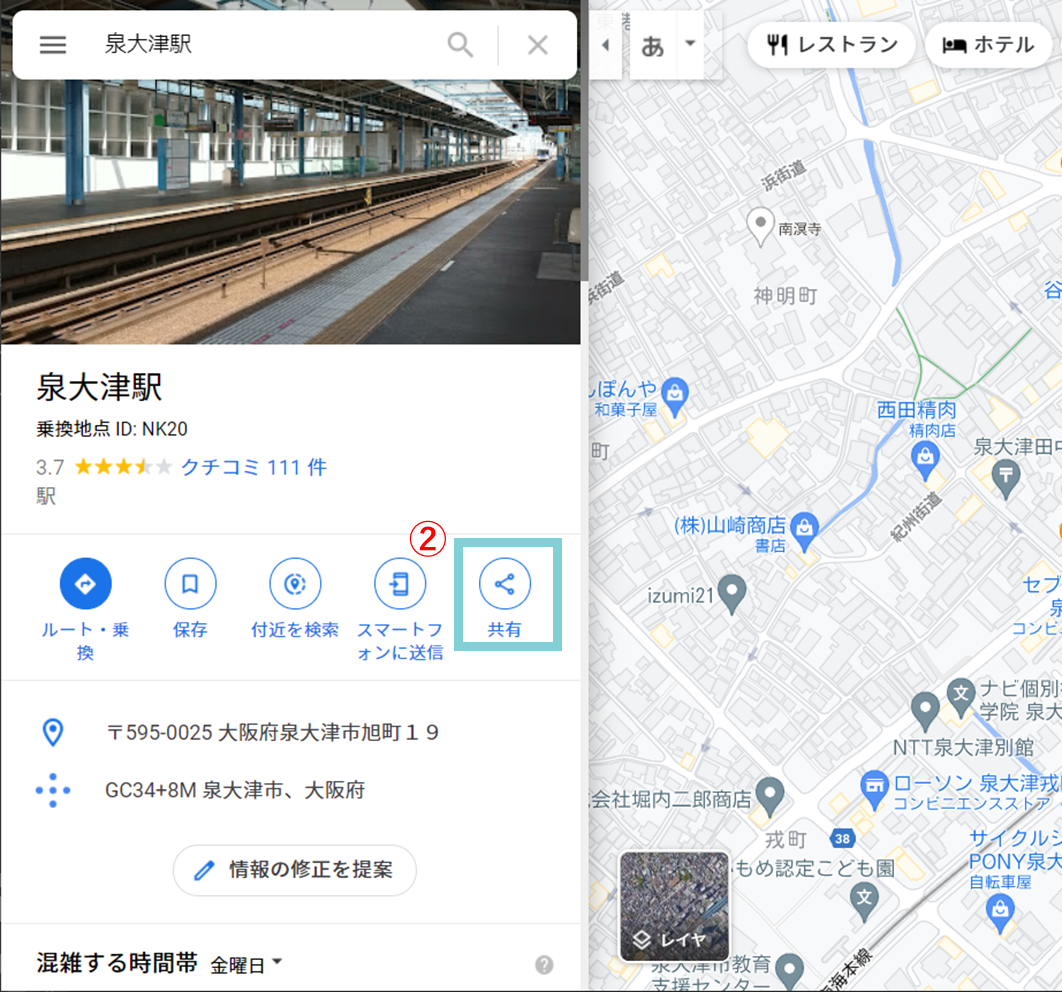
Googleマップにアクセスしてグーグルマップのページを開く
①地図をのせたい住所を入力⇒Enterキーを押すか虫眼鏡ボタンをクリック

②共有をクリック

③地図を埋め込む④HTMLをコピー

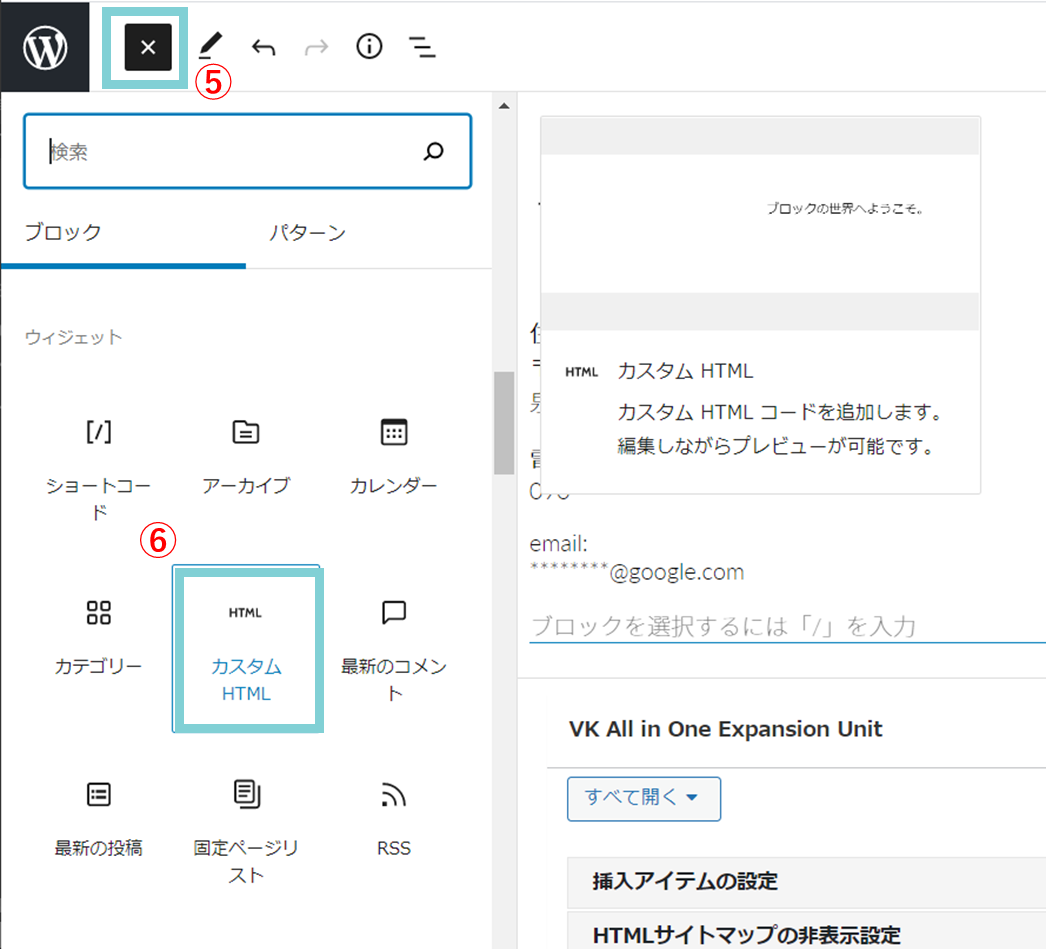
⑤ブロック/パターン表示⑥カスタムHTMLブロックを選択

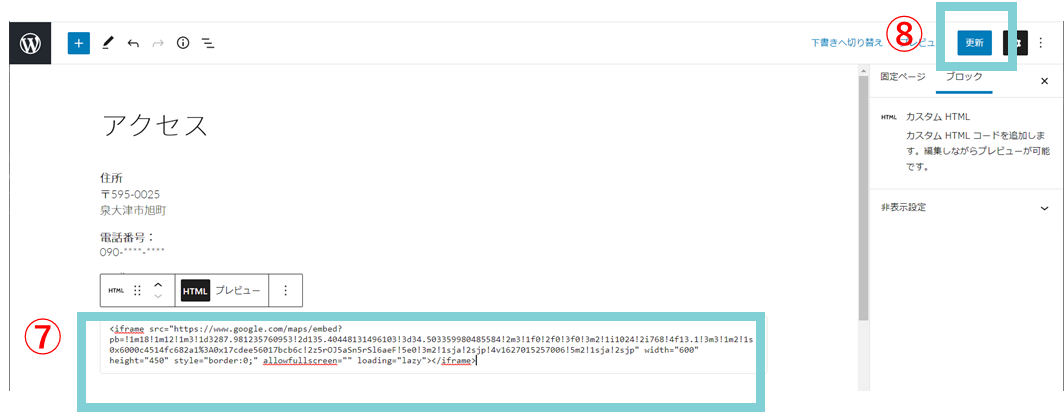
⑦貼り付け⑧<更新>ボタンをクリック

こんなに簡単な操作で、無料で地図を入れることができました!
ぜひ試してみてくださいね
無料体験レッスン実施中!
「ワードプレスって興味あるけどむずかしそう?」と悩んでいる経営者のみなさん!
まずは、無料体験レッスンにお申込みください
「自分にできるかどうかわからないのに、なかなか一歩が踏み出せない」
そんな方には、サーバー契約なしでワードプレスの操作がお試しいただける
はじめてのワードプレス講座がございます

まずは、お問い合わせフォームから無料体験レッスンにお申込みください
お待ちしています!