大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、集客にいいって本当?
✔ワードプレスを試せる方法ってないかな?
✔ワードプレスって、本当に簡単にホームぺージが作れるの?
とお悩みの女性経営者さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「ワードプレスのグローバルメニューの作り方」についてお話します
動画でもお話していますので、よろしければこちらもご覧ください
PDFマニュアルのダウンロードはこちらから
グローバルメニュー|ワードプレスのグローバルメニューの作り方
グローバルメニュー|グローバルメニューとは?
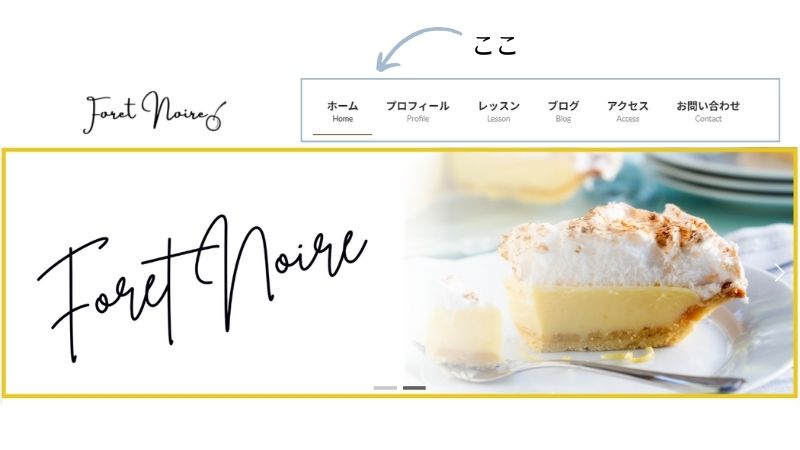
グローバルメニューとは、ウェブサイト内の各固定ページへのリンクを表示している部分です

ウェブサイトのトップページには必ず設置されていると思います
グローバルメニューがないと、プロフィールページやレッスンページを簡単に表示できません
それに、このウェブサイトにはどんなページがあるのかもわかってもらえません
ということで、グローバルメニューはとても大切です
でも、見せたいからってなんでもかんでものせるのはダメです
多くても8個までにしたほうがいい、と言われています
あんまりのせすぎると、逆にわかりにくくなってしまいますからね
それらをふまえて、さっそく作っていきましょう!
グローバルメニュー|ワードプレスでグローバルメニューを作る手順
グローバルメニューを作る
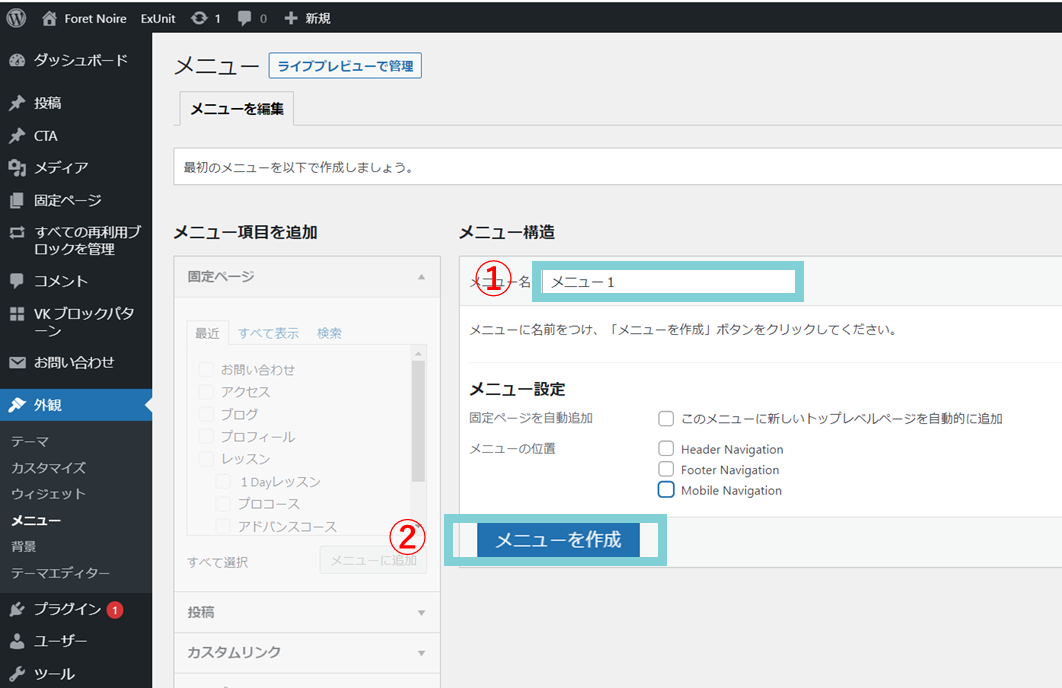
ダッシュボード>外観>メニュー

①メニュー名:任意で名前をつける 例)メニュー1
②<メニューを作成>ボタンをクリック

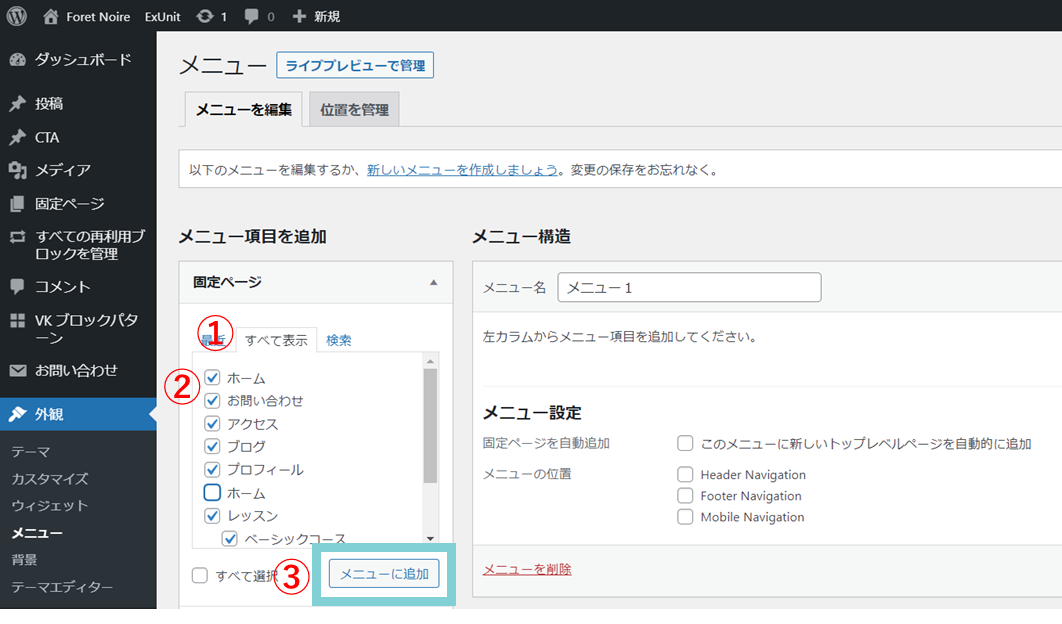
①<すべて表示>タグを選択
②グローバルメニューに表示させるページ全てにチェックをつける
③<メニューに追加>ボタンをクリック

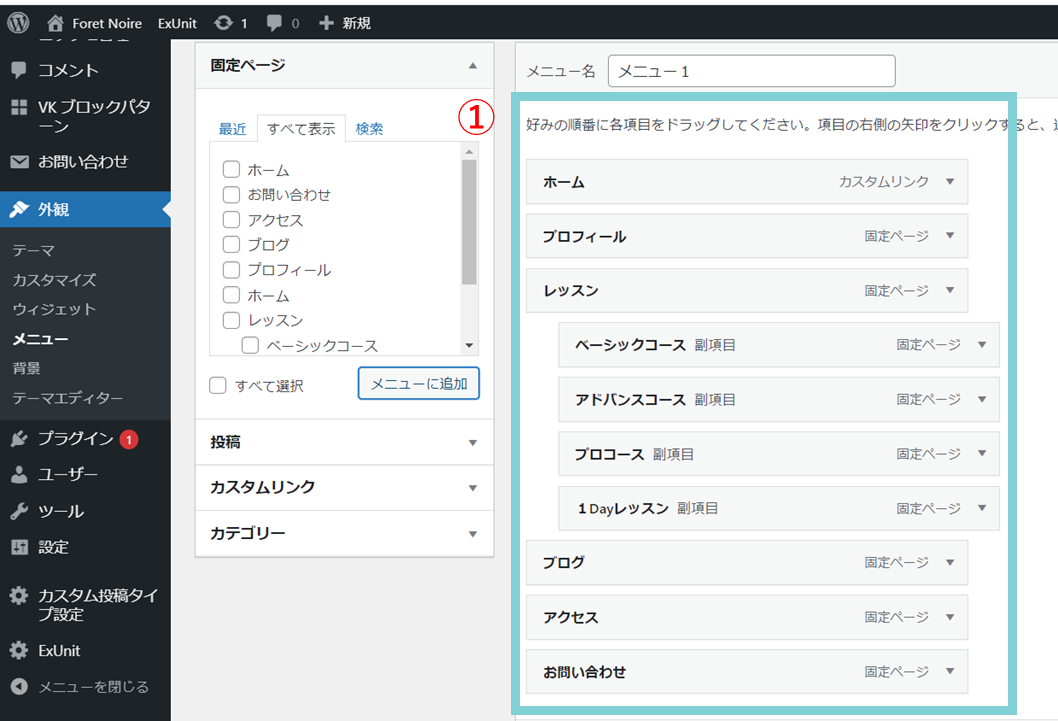
①追加された項目をドラッグで表示したい順番に並べる
子ページは親ページの下に右に置き、右に少しドラッグする
※上から順番に、グローバルメニューでは左から順番に表示されます

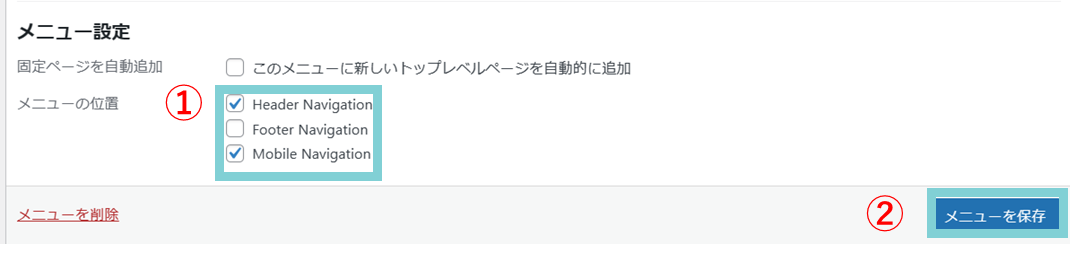
①Header NavigationとMobile Navigationにチェック
②<メニューを保存>ボタンをクリック
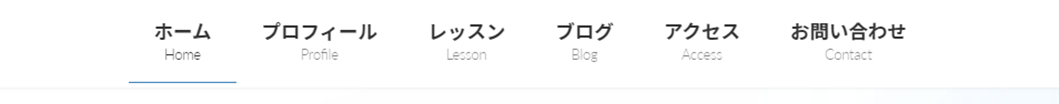
日本語の表示メニューの下に、英語を表示させる
これは、やってもやらなくてもいいです
やったらちょっとおしゃれかな、という感じです

こんな感じに仕上がります

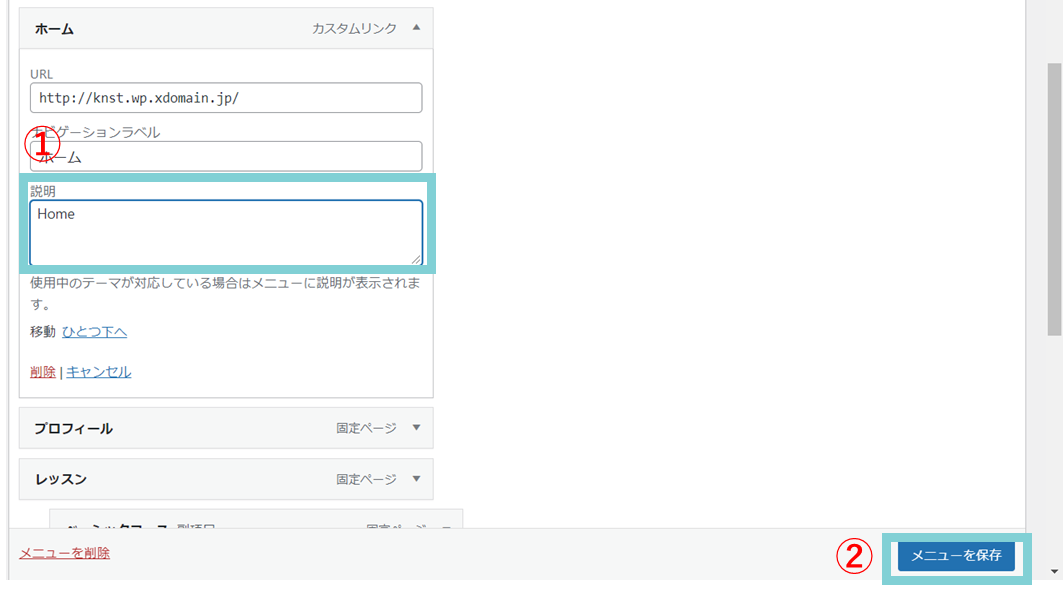
①表示オプションをクリック
②説明をチェック

①説明欄に英語を入力
②メニューを保存
これで、ワードプレスのグローバルメニューは完成です!
無料体験レッスン実施中!
「パソコン得意じゃないけど、ワードプレスできるかな?」と迷っている女性経営者さん
パソレなら、サーバー契約せずにワードプレスの操作を練習していただけます
YouTubeを見ながら実際に操作を試してみたい方は、こちらもおすすめです

まずは、お問い合わせフォームから無料体験レッスンにお申込みください
お待ちしています!