大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、集客にいいって本当?
✔ワードプレスを試せる方法ってないかな?
✔ワードプレスって、本当に簡単にホームぺージが作れるの?
とお悩みの女性経営者さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「ワードプレスの固定ページの準備」についてお話します
動画でも詳しく説明していますので、ぜひご覧ください
PDFマニュアルのダウンロードはこちらから
ワードプレス 固定ページ|ワードプレス固定ページの準備

実際の操作の前に、ワードプレスの固定ページについて説明します
ワードプレスには、固定ページと投稿ページがあります
その違いを簡単に説明すると、
WEBサイトの決まった場所に設置するページのこと
トップページ、プロフィール、会社情報、お問合せぺージなど
ページ間で親子関係をつくることができる
ブログを書いていくページのこと
最新の投稿から順番に一覧表示される
投稿記事にカテゴリーやタグを設定できる
では、固定ページの準備をはじめていきましょう!
ワードプレス 固定ページ|自分のウェブサイトに必要な固定ページを決める
ワードプレスで実際に固定ページを作成する前に、自分のウェブサイトに必要なページを決めておきます
サンプルサイトでは、以下の10個の固定ページを作成します
・トップページ
・プロフィールページ
・レッスンページ
子ページ:ベーシックコース
子ページ:アドバンスコース
子ページ:プロコース
子ページ:1Dayレッスン
・ブログページ
・アクセスページ
・お問合せぺージ
どんなページが必要かは、もちろんお仕事によってそれぞれちがいます
自分のウェブサイトには、どんなページが必要か洗い出してみましょう
よくわからない場合は、同業他社さんを参考にされると良いとおもいます
必要なページの洗い出しができたら、サイトマップを書いてみましょう
ちなみに、サンプルサイトのサイトマップはこちらです

こんな感じで、紙でもパワポでもエクセルでもなんでもいいので実際に書いてみましょう
ちなみにこれはCanvaで書きました
Canvaに興味がある方は、こちらの記事もあわせてお読みください
ワードプレス 固定ページ|固定ページを作る手順
レッスンページ以外の固定ページ(タイトルのみ)を作る
子ページがあるレッスンページを除いた固定ページをタイトルだけ入力して作ります
各固定ページの枠組みだけ先に作っておきます
ダッシュボード>固定ページ>新規追加

①ダッシュボードの固定ページをクリック
②新規追加をクリック
開いた画面で、次の固定ページを作っていきます
・ホーム-home
・プロフィール-profile
・ブログ-blog
・アクセス-access
・お問合せ-contact
・ベーシックコース-basic
・アドバンスコース-advance
・プロコース-pro
・1Dayレッスン-1day

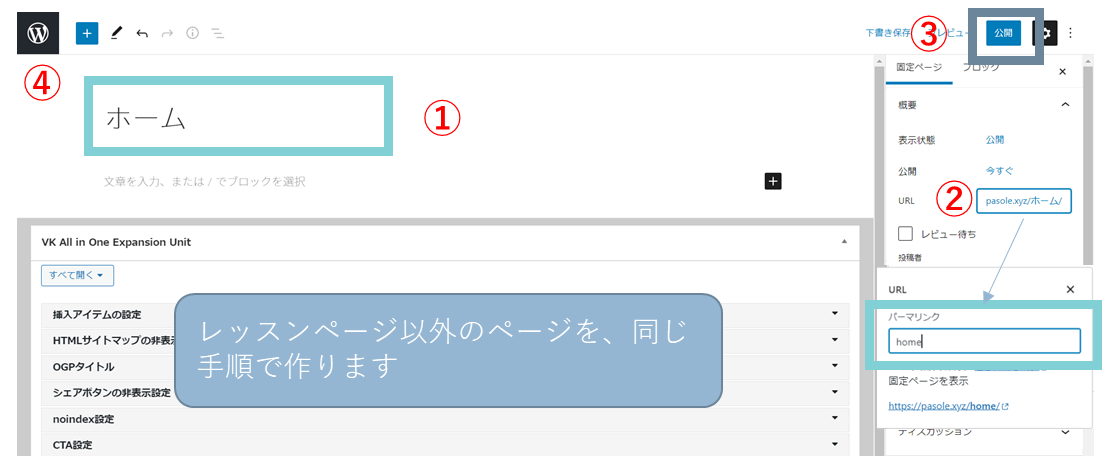
①固定ページのタイトルを入力
②URLをクリックし、固定ぺージの英語名を入力(英語名は、上のページ名を参考にしてください)
③公開ボタンをクリック
④前画面に戻る
※前画面に戻らなくても、公開ボタンを押すと<新規固定ページを追加>ボタンが出てきますので
そちらをクリックしてもOKです
レッスンページ以外のページも同じ手順で作成してください
レッスンページの固定ページ(タイトルのみ)を作る
子ページがあるページ(レッスンページ)を作ります
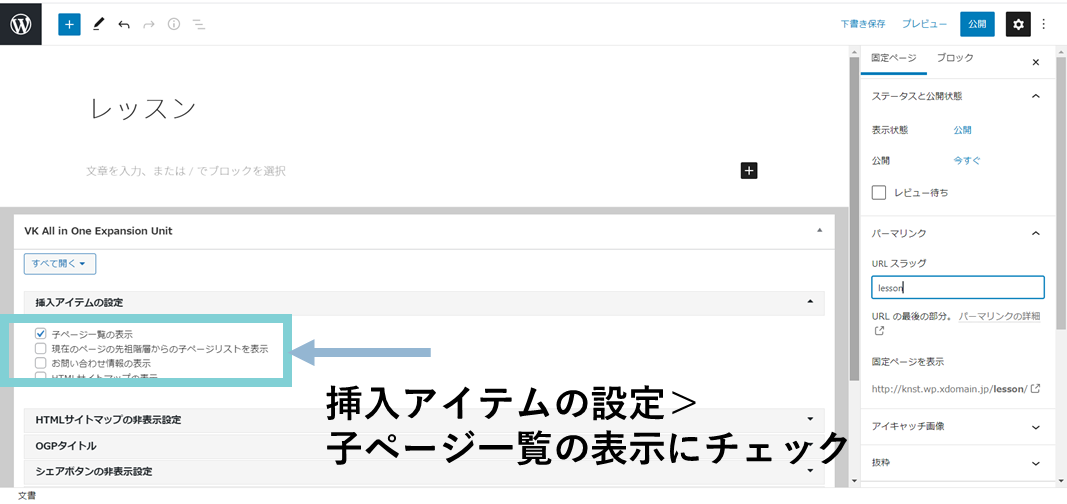
①~②までの操作は同じで、レッスン(親ページ)を作ります
・レッスン-lesson
③公開ボタンを押す前に、以下の作業を追加します

挿入アイテムの設定で子ページ一覧の表示にチェックを入れる
この作業を追加してから、③公開ボタンをクリック
④前画面にもどってください
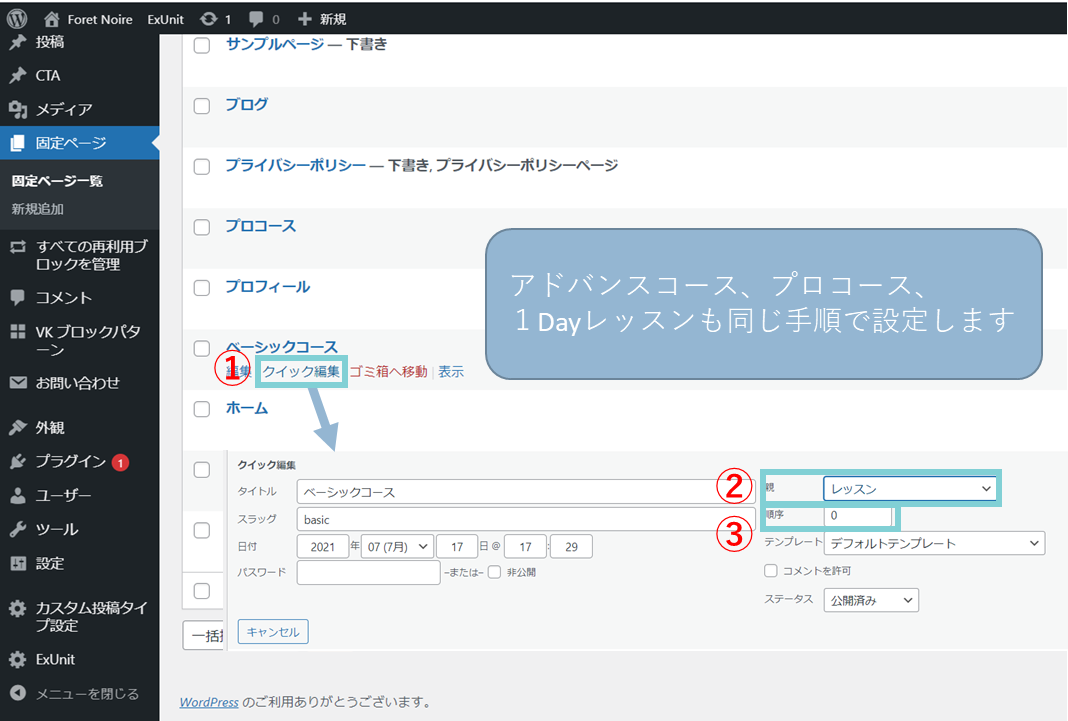
コースのページをレッスンページの子ページに設定する
ベーシックコース、アドバンスコース、プロコース、1dayレッスン
この4つのページをレッスンページの子ページに設定します

①クイック編集をクリック
②親:レッスンを選択
③子ページの並び順:メニューなどで上に表示したい順番
ベーシックコース:0
アドバンスコース:1
プロコース:2
1dayレッスン:3
④更新ボタンをクリック
ワードプレス 固定ページ|ワードプレスの表示設定
何もしなければ、ホームぺージ(トップページ)には、ブログの一覧が表示される仕組みになっています
ですが、ホームぺージ(トップページ)は、お仕事をアピールする内容をのせたいですよね
なので、表示設定を変更しておきます
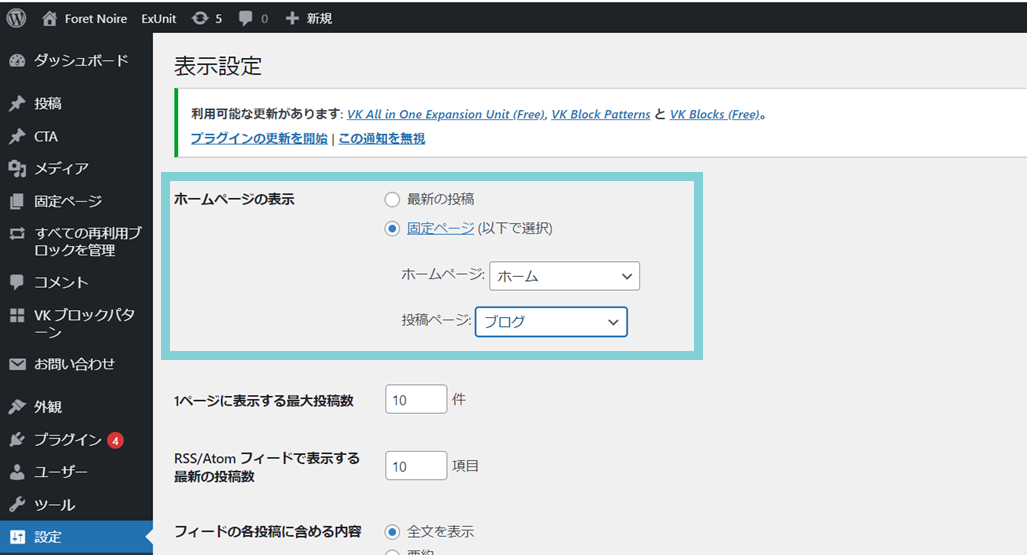
ダッシュボード>設定>表示設定

①固定ページを選択
②ホームぺージ:ホーム(トップページにする固定ページのタイトル)を選択
投稿ページ:ブログ(投稿一覧を表示させるページ)を選択
③<変更を保存>ボタンをクリック
これで、ワードプレスの固定ページの準備は完了です!
次は、この作成した固定ページを使って、グローバルメニューを作っていきましょう!!
無料体験レッスン実施中!
「パソコン得意じゃないけど、ワードプレスできるかな?」と迷っている女性経営者さん
パソレなら、サーバー契約せずにワードプレスの操作を練習していただけます
YouTubeを見ながら実際に操作を試してみたい方は、こちらがおすすめです

まずは、お問い合わせフォームから無料体験レッスンにお申込みください
お待ちしています!




