大人にやさしいパソコン教室 パソレ イシタカナホです
Canvaでデザインを始めたばかりの方にもわかりやすく、
Canvaの使い方を解説しています
今回はCanvaで写真や動画の上に文字を入れる手順についてお話します
あとは、Canvaの使い方に限らずデザインという視点で、
文字(フォント)を選ぶときの注意点についてもお話しています
動画でも解説していますので、あわせてご覧ください
動画はこちら↓
画像 文字入れ|Canvaで画像に文字を入れて、編集する方法
画像 文字入れ|キャンバスの上に文字を入れて、編集する
キャンバスの画像の上に文字を入れる操作は、たったの2ステップです
キャンバスの上に文字を入れる

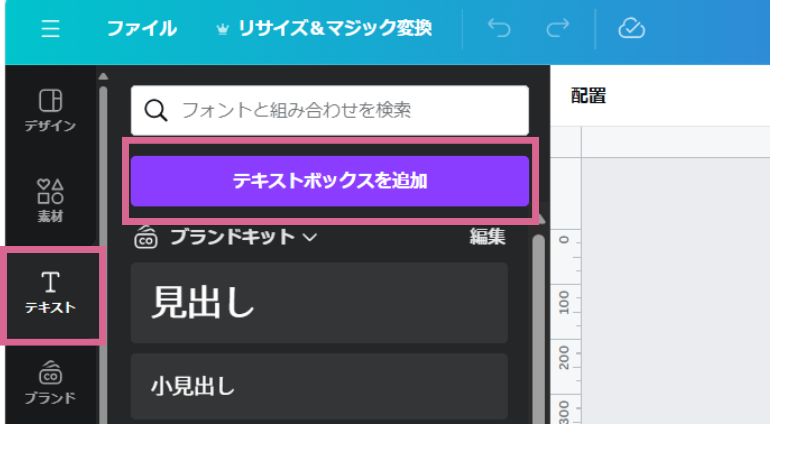
<テキスト>⇒<テキストボックスを追加>をクリックします

テキストボックスが追加されます
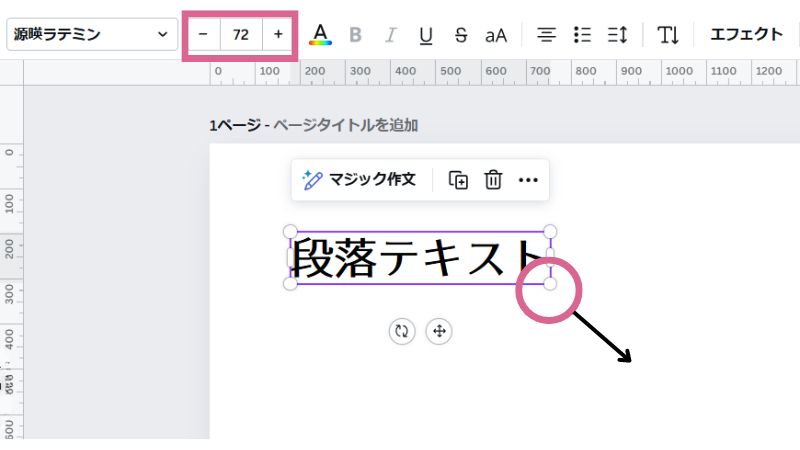
「段落テキスト」を上書きします
これだけです!
文字を編集する
文字を選択すると、画面上に文字を編集するためのボタンが表示されます
文字の大きさを変更する

+ボタン、-ボタンをクリックするか、文字ボックスの〇の部分をドラッグすると文字の大きさを変更することができます
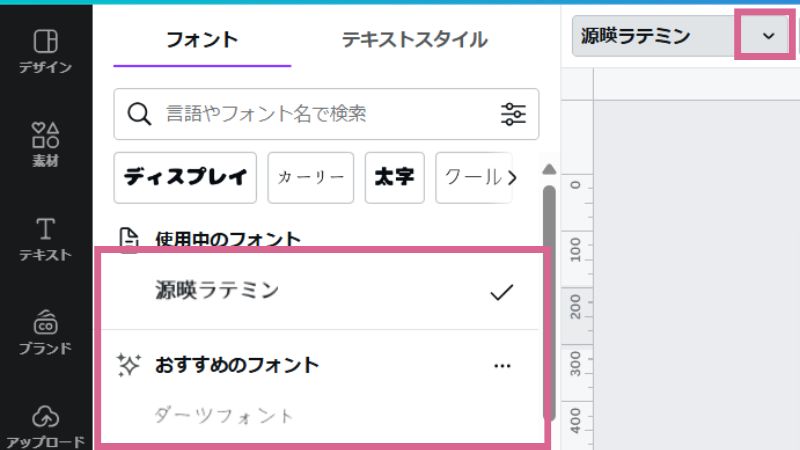
文字のデザイン(フォント)を変更する

フォント名のボックスの右側のボタンを押すと、フォントの一覧が表示されるので、その中から使いたいフォントをクリックします
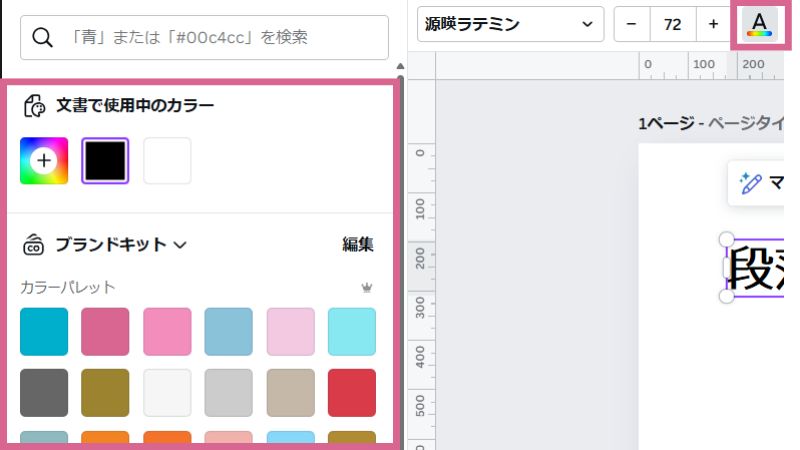
文字の色を変更する

<A>のボタンをクリックすると、カラーパレットが表示されるので、その中から変更したい色をクリックします
検索ボックスや虹色の+ボタンで色コードから検索することもできます

色コードって何?
と思われた方は、こちら↓のブログで詳しくお話しています
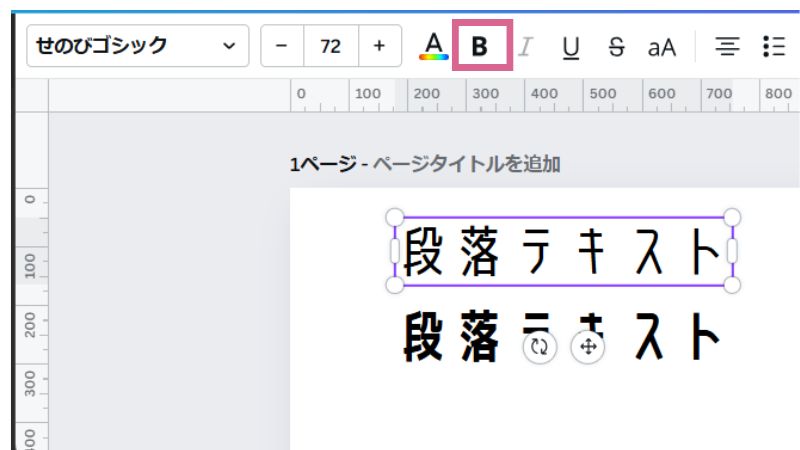
文字を太くする

<B>のボタンで文字を太くできます
但し、フォントに太字の設定があるものだけです。グレーアウト(クリックできない)の場合は使用できません
隣のイタリック体(文字を斜めにする)も
同じです
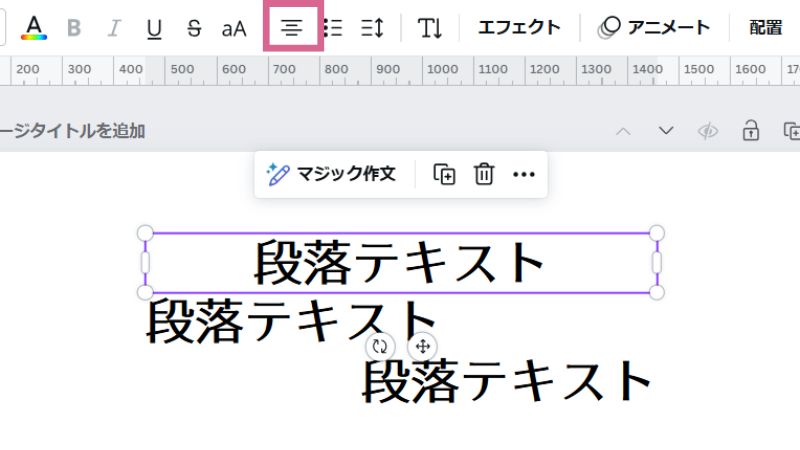
文字の配置

このボタンをクリックするたびに、中央揃え、右寄せ、左寄せと文字ボックス内で文字の配置を移動できます
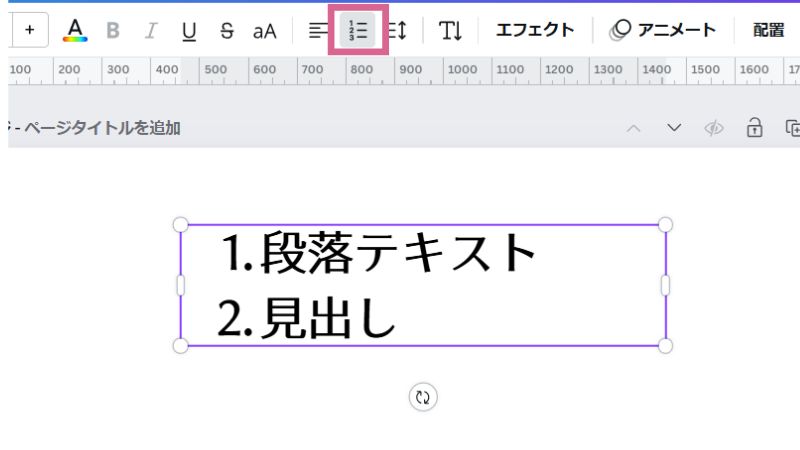
箇条書き

「・」と数字の箇条書きができます
プレゼン資料を作ったりするときに便利です
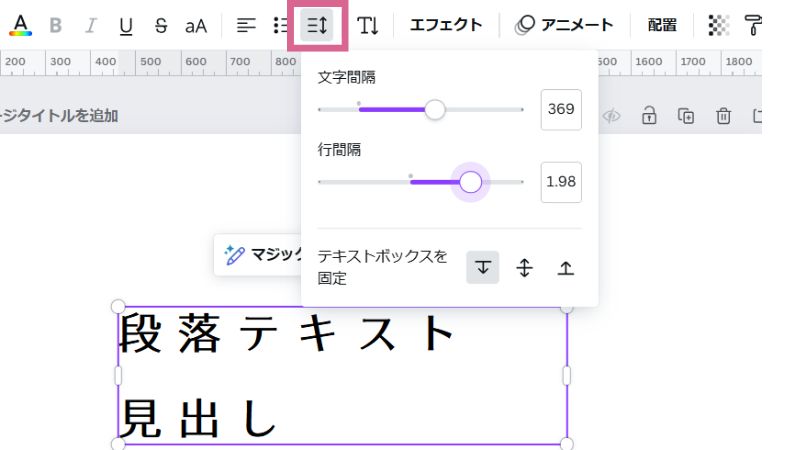
文字間隔・行間隔

これ、私はよく使います!デザインができてから、文字の間隔や行間を調整したい時にめちゃくちゃ便利です!!デフォルト(初期設定)のままよりも、ちょっと文字間隔を調整するとデザインに余裕が生まれます。ぜひ試してみてください
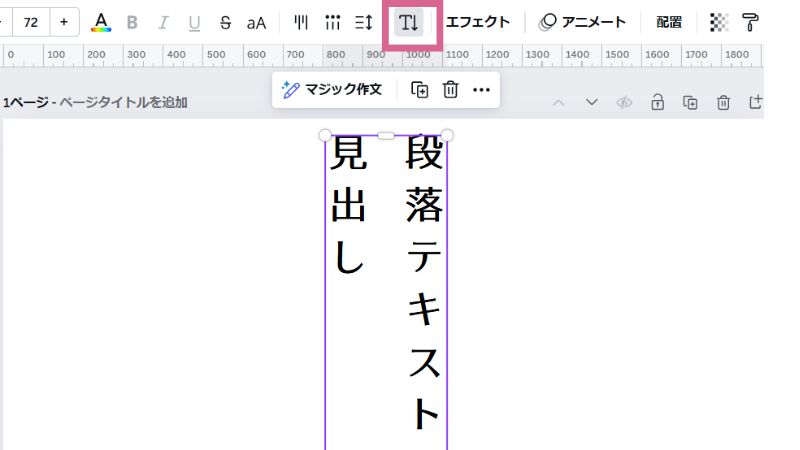
縦書き

クリックするたびに、縦書き、横書きに切りかわります。最近のデザインは横書きが多いので、縦書きデザインは目立っていいなと思っています。でも、むずかしい!!
エフェクト(効果)を追加する
今まで紹介した文字の編集より、もっと文字にインパクトを与える機能がCanvaにはあります
それがエフェクト機能です
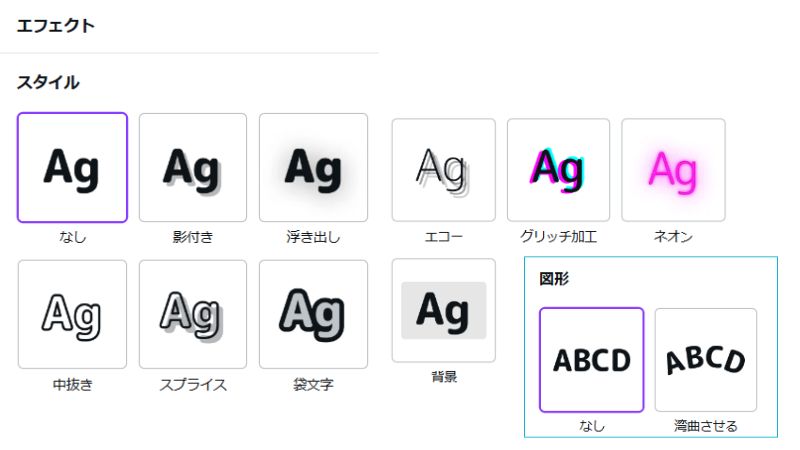
エフェクトをかける

<エフェクト>ボタンをクリックします

このようなボタンが表示されますので、つかいたい機能のボタンをクリックしてください
それぞれの機能は、実際に自分でやってみるか、動画で見てね😊

私が一番よく使う背景エフェクトをクリックすると、こんな感じで背景の角の丸みをどうするのか、どれくらいの大きさにするのか、透明度や色の調整ができます
透明度の数字が小さくなるほど、背景が薄くなります
写真の上に文字をのせる時、文字を読みやすくしたいけど写真もちょっと見せたい
という時に、透明度の数字を小さくして背景を薄くして使います
デザインはアートではないので、
書いてある文字を読んでもらってなんぼです
ぜひ、編集ボタンやエフェクトを活用して文字を読みやすく、
そして、読んで欲しい言葉を目立たせましょう!!
画像 文字入れ|フォントの使い方の注意点
たかが、文字(フォント)
されど、文字(フォント)
フォントの選び方を間違うと、デザイン全体のイメージに大きく影響を与えます!
かわいいフォントがたくさんあって、あれもこれも使いたくなります
でも、デザインはセンスではなくルールにそって作らなければなりません
なので、センスは必要ないとよく言われます
デザイン全体のイメージにあったフォントを使う
ということもデザインのルールのひとつです
ここからは、文字(フォント)が持つイメージについてお話したいと思います
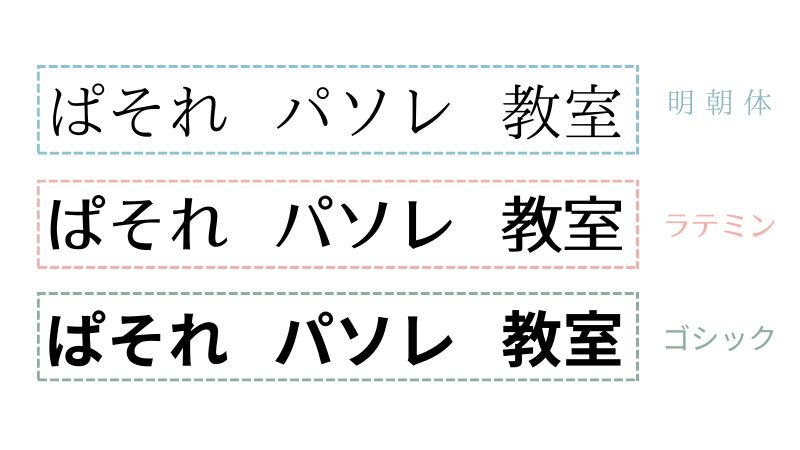
フォントが持っているそれぞれのイメージを知っておく
↓のように、並べてみると印象が違うことがわかりやすいと思います

それぞれのフォントの印象派、
明朝体⇒しなやか、やわらかい、高級感
ラテミン⇒明朝体とゴシックの中間
ゴシック⇒力強い、元気
というような感じです
なので、作成しているデザインが見ているひとに、
どんな印象を持って欲しいのか
ということを忘れずに、フォントを選びましょう
「ゴシックはしなやかでやわらかい感じがする」
という人もいると思います
それはそれぞれの個人が持つ感性なので、けして間違いではありません
でも、大半の人はゴシック体を見ると
「力強い、元気」な印象を受けます
デザインは個人の個性より、たくさんの人が「気持ちいい」と感じるものを作りましょう
文字(フォント)の使い方を間違えると、違和感を感じる?
ちょっとここで、実際にフォントがちぐはぐなデザインを作成してみました
なんかちょっと気持ち悪い
と思いませんか?
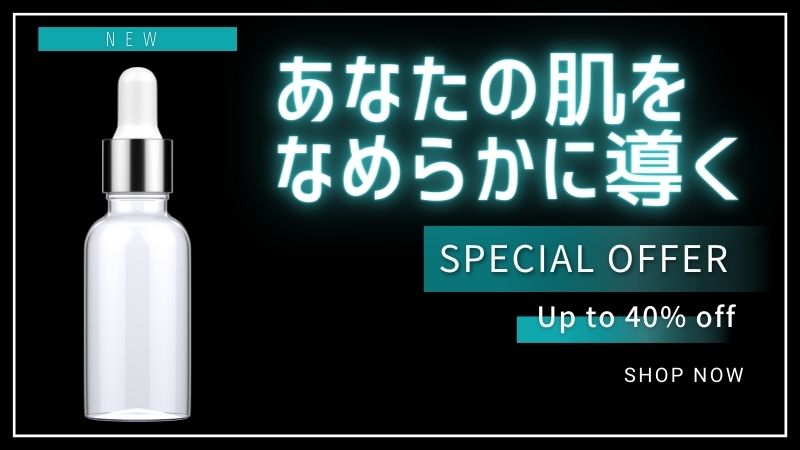
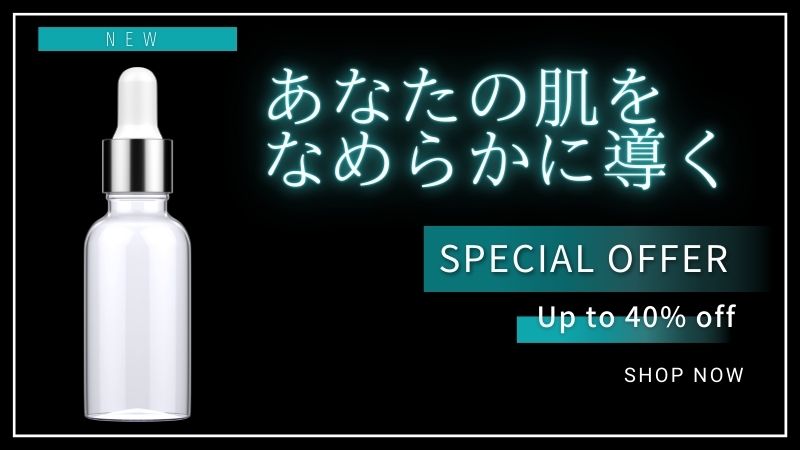
高級化粧品のデザインのメインにゴシック体を使ってみたら・・・


高級化粧品のデザインで、コピーの文字(メインの文字)だけ替えてみました
1本2万円の高級美容液
アロマの香りで、お風呂上りのお手入れが癒しのひとときに
みたいな美容液だとすると、その雰囲気が右側のデザインでは伝わりにくい・・・
感じがしませんか?
機能性化粧品のデザインのメインに明朝体を使ってみたら・・・


こちらも、メイン部分だけ明朝体にかえてみました
とにかく、いい香りとかそんなことじゃなく効き目!
研究に研究を重ねて、シミを一撃!!
みたいな美容液だとすると、その効果と開発者の熱とか勢いが
右側だと、ちょっと弱い感じがしませんか?
もちろん、ひとつのデザインの中で明朝体とゴシック体の両方を使うことはよくあります
が、あまりデザインを作りなれてないうちは
混ぜるな危険!かもしれません
さじ加減がむずかしいので、自分で一からデザインするときは注意して使いましょう!
Canvaのテンプレートは、フォントも含めてデザインが完成しています
なので、最初のうちは無理にフォントを変えずにそのまま使うか
いろんなフォントを混ぜて使わないほうがデザインが決まりやすくなります
まとめ
Canvaで文字を入れて、編集する手順については以下のとおりです
ぜひ、ご自身でも作成してみてくださいね
1.<テキスト>⇒<テキストボックスを追加>で「段落テキスト」を打ちかえる
2.文字選択時に上に表示されるボタンで、文字をいろいろ編集できる
3.<エフェクト>機能でもっと文字を強調できる
4.文字(フォント)の持つイメージを知っておく
ワードプレス無料体験レッスン実施中!
✔ 「自動集客」という言葉が気になる
✔ 自分のWEBサイト、できることなら自分で作ってみたい
✔ ワードプレスに興味がある
どれか一つでも当てはまったら
パソレのワードプレス無料体験レッスンにお申込みください!
お待ちしています!!




