大人にやさしいパソコン教室 パソレ イシタカナホです
ブログを書いたら、アイキャッチ画像が必要ですよね
結構、時間とられませんか?
画像はWEBサイトのイメージも左右するので、おしゃれに作りたい
でも、そんなに時間もかけてられない!
今回は、Canvaでおしゃれなアイキャッチ画像を簡単に作る手順についてお話ししています
動画はこちらからご覧ください
アイキャッチ 作り方|アイキャッチ画像を簡単に作る方法

アイキャッチ 作り方|テーマのアイキャッチ画像の推奨サイズを調べる
使用しているテーマによって、アイキャッチ画像の推奨サイズは違います
ご自身がお使いのテーマの、アイキャッチ画像の推奨サイズを調べましょう
推奨サイズの調べ方
Googleなどの検索画面を開いて、検索してください

「テーマ名 アイキャッチ画像 サイズ」
などのキーワードで検索してください
私はCocoonというテーマを使っているので、テーマの名前部分にCocoonと入力しました
この部分はご自身の使用しているテーマの名前に変更してください
例えば、Lightningというテーマを使っている場合は、
Lightning アイキャッチ画像 サイズ で調べてみてください
検索結果で推奨サイズをチェックします
Cocoonの推奨サイズは、幅=1280 高さ=720でした
検索結果はたくさん出てきます
場合によっては、1つ目と2つ目の答えが違うことがあります
その場合は、多数決か自分でやってみるしかありません!
では、調べたサイズの画像をCanvaで作っていきたいと思います
Canvaでアイキャッチ画像を作成する
まずは、Canvaにログインします
まだCanvaに登録してないよ、という方はこちらを見ながら登録してください
Canvaはいろんなテンプレートが用意されているので、作りたいものから検索することも可能です
今回は作りたいサイズが決まっているので、サイズ指定して作成する方法をご紹介します
作業用キャンバスを開く

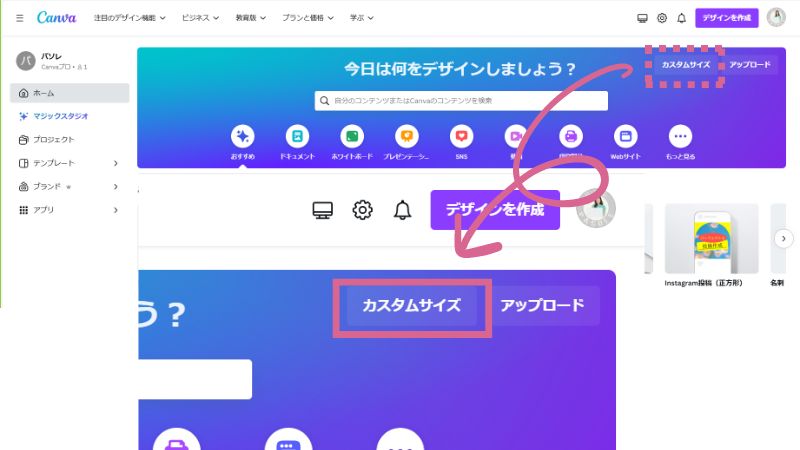
<カスタムサイズ>をクリックします

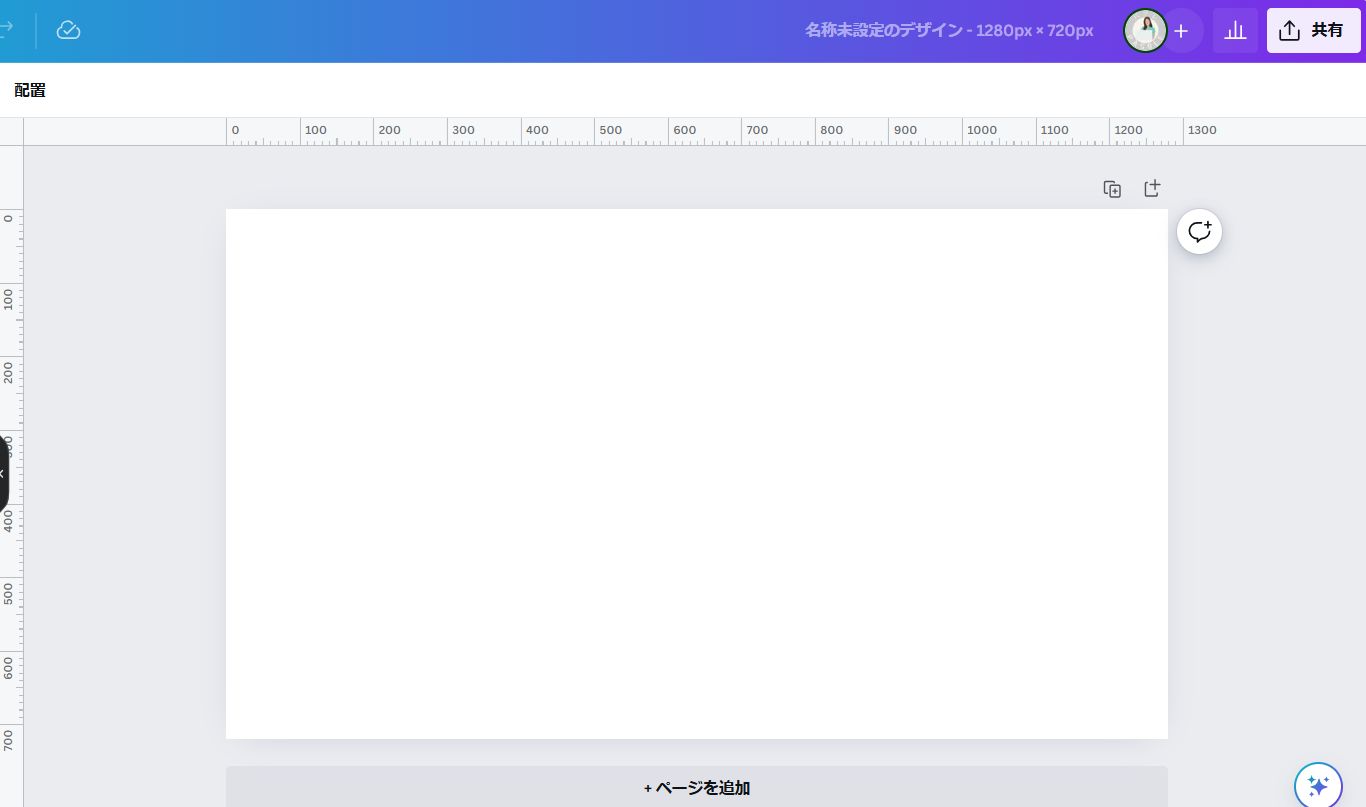
幅と高さを指定し、<新しいデザインを作成>ボタンをクリックします

指定したサイズのキャンバスが表示されました
テンプレートを選択する

左側の<デザイン>をクリックし、<検索>ボックスに作りたいアイキャッチのキーワードを入力して検索⇒表示されたテンプレートから使いたいものをクリックします
※王冠マークは有料

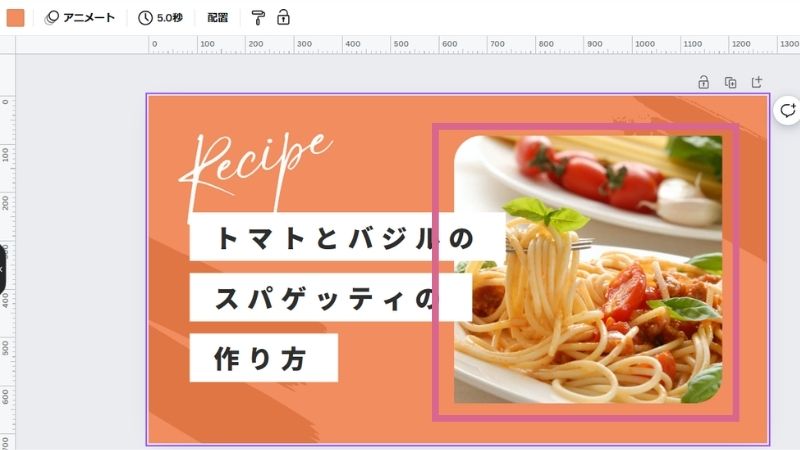
キャンバスに選んだテンプレートが表示されます
テンプレートをデザインする
写真を差し替える

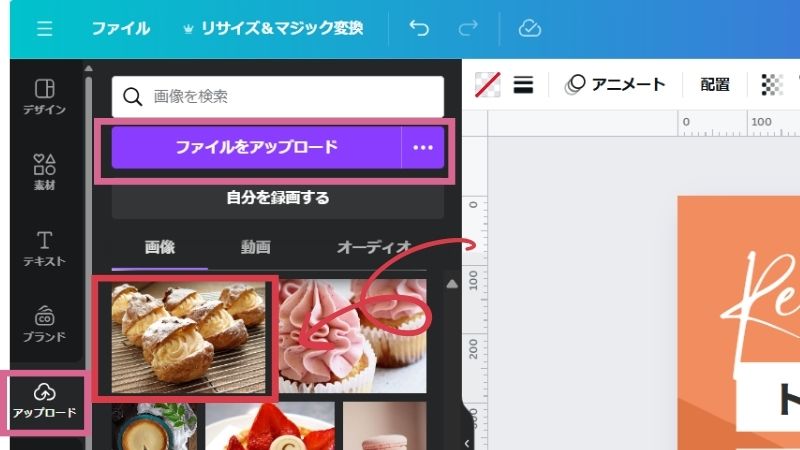
1.写真をクリック→Deleteキーで写真を削除する⇒フレームが表示されます
※DeleteキーはパソコンのDeleteキー
※フレームとは、いろんな形に写真を切り取ることができる素材のことです

自分の撮った写真がある場合は、<アップロード>をクリックして、載せたい写真をフレームにドラッグします
Canvaにまだアップロードしていない写真の場合は先に<ファイルをアップロード>から、写真をアップロードをする必要があります

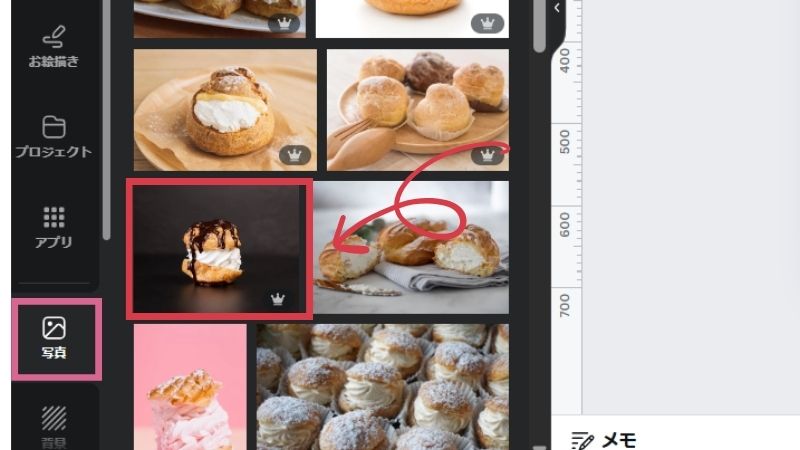
Canvaの写真を使いたい場合は、<写真>をクリックして<検索>ボックスにキーワードを入れて、使いたい写真をフレームにドラッグしてください

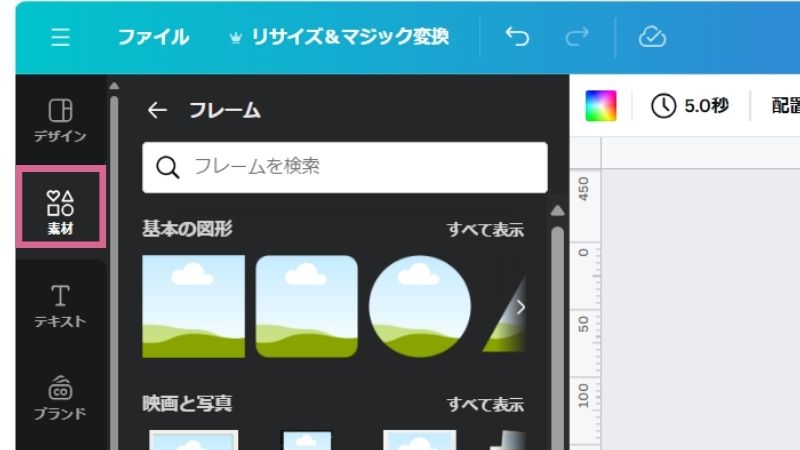
フレームの形を変更するには<素材>⇒フレームからいろんな形を選ぶことができます
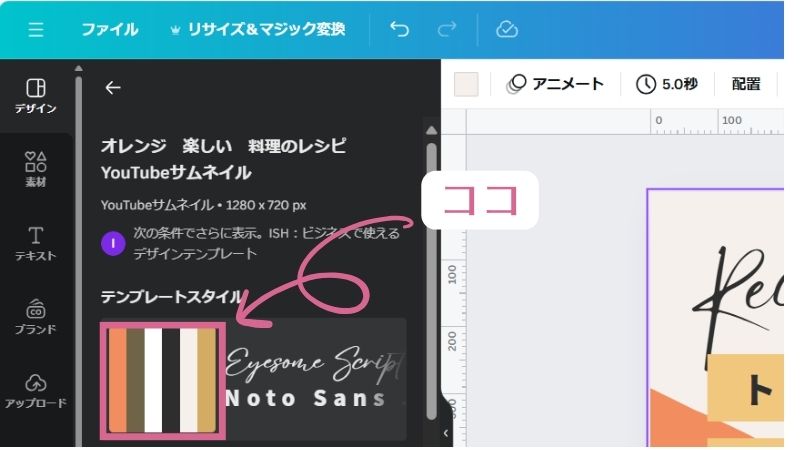
アイキャッチ全体の色(スタイル)を変更する

<ココ>の部分をクリックするたびに、テンプレートで使用されている色の組み合わせをシャッフルしてくれます
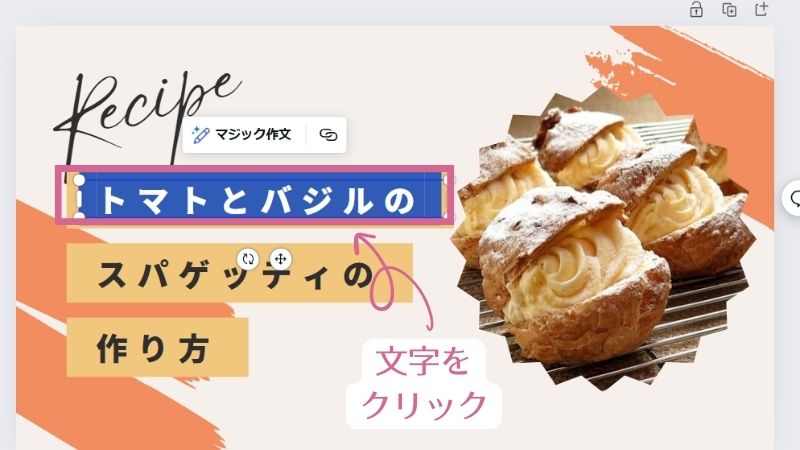
文字(フォント)を編集する

編集したい文字をクリックし、自分の言葉に入力しなおします
文字を全部選択(ドラッグ)して上書きか、Deleteキーで削除して書き直ししてください

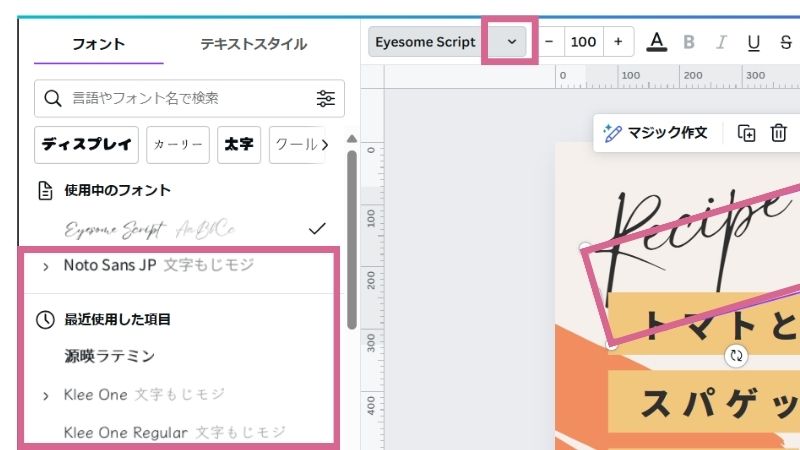
文字編集中は、フォント名が表示されているボックスが表示されます。クリックするとフォントの一覧が表示されますので、そこから使いたいフォント名をクリックします。選択するとキャンバスの文字も変更されるので、イメージを見ながら決めることができます
まとめ
Canvaなら、テンプレートを利用して簡単にアイキャッチ画像が作れます
ぜひ、ご自身でも作成してみてくださいね
1.使用しているテーマのアイキャッチの推奨サイズを調べる
2.画像サイズを指定してデザインを作成する
3.テンプレートを利用して、アイキャッチを作る
無料体験レッスン実施中!
ワードプレスに興味があるけど、
・パソコン苦手だけど大丈夫?
・自分のWEBサイトを人任せにしたくない!
・本当にワードプレスって集客できるの?
と、お悩みの方
パソレは、お悩み相談だけでも大歓迎です!
もちろん、相談は無料です
お気軽にお問い合わせください😊




