WordPressで自分のホームぺージを作ってみようかな?
とお考えのWordpress初心者のみなさん、こんにちは😊
大人にやさしいパソコン教室 パソレ イシタカナホです
突然ですが、
WordPressに入れる画像を作っている時、
「どんなサイズで作ればいいの?」
と悩んだことはありませんか?
前回は、画像のサイズや拡張子の見方についてお話しました
で、なぜ画像サイズとか拡張子についてお話したのかというと
その理由は、今回のテーマ
画像のサイズを意識せずに、Wordpressにのせちゃダメ!
ということが言いたかったからなんです
画像サイズ、拡張子の見方は、こちら↓から確認してください
ということで、今回は
ホームぺージにのせる画像のサイズを意識しないとダメ!
というお話をしていきたいと思います
このブログを読めば、こんなことがわかるようになります
①最適な画像サイズ(大きさ)を選ばないとダメな理由
②容量が大きい画像を使うとダメな理由3つ
③画像を最適化する方法
初心者さん向けに簡単なことだけを簡単な言葉で説明しています
なので、専門的なことが知りたい場合はお役に立てないかも知れません<(_ _)>
では、早速はじめていきます!
WordPress初心者さんも、Wordpressの画像サイズを意識しよう!


わたしは、のせたい写真をのせてるだけなのに
ですよねー
最初は大丈夫だったりするので、気にせずバンバンあげちゃいます
でも後になるほど、対応するのが大変だったりするんです(涙
だから、Wordpressを始めた時から画像サイズに気をつける習慣をつけておきましょう!
では画像サイズを気にしていないと、どういうことになるのかを見ていきます
適切な画像サイズ(大きさ)を選ばないとダメな理由
画像は大きすぎず、小さすぎず、サイトのデザインに適したサイズを選ばないといけません
画像の幅が適切なサイズでないと、
表示がぼやけたり、ページのレイアウトが崩れたりすることがあります
でも、適切なサイズがわからないですよね
そんな時は、ご自身が使っているWordpressのテーマの適正サイズを調べてみましょう
私の場合は、<Cocoon>というテーマを使っています
なので、
「Cocoon 画像 サイズ」などのキーワードで検索します
するとそのテーマにおすすめの画像サイズを教えてもらえます
ちなみに、Cocoonのおすすめ画像サイズをのせておきます
| アイキャッチ画像 | 横1280×縦720ピクセル |
| 本文に入れる画像 | 横800ピクセル以上 |
| サイトアイコン | 512×512ピクセル以上の正方形 |
| プロフィール画像 | 240×240ピクセルの正方形 |
| OGP(ホームイメージ) | 横1200×縦630ピクセル |
Cocoonを使おうと思っている方は、参考にしてみてください
容量が大きい画像を使うとダメな理由3つ

ページの読み込み速度が遅くなる
容量が大きい画像を多用すると、ウェブページの読み込み速度が遅くなります
特にモバイルユーザーやインターネット接続が遅いユーザーにとっては、
ページが完全に表示されるまでに時間がかかる原因になります
そうなると訪問者が途中で離脱してしまう可能性が高くなります
あと、SEOにも悪影響を及ぼします
なぜなら検索エンジンは、ページの読み込み速度をランキング要素の一つとしています
そのため、サイトの検索順位が低下する可能性があります
サーバーの負荷が増加する
大容量の画像は、サーバーに余分な負荷をかけます
これにより、サイト全体のパフォーマンスが低下します
場合によってはサーバーのリソースが不足してサイトがダウンしてしまうリスクがあります
そうなると、サーバーのリソースを増やさないといけなくなったりして
追加料金が発生する可能性もあります
モバイルユーザーに嫌がられるサイトになる

特にモバイルユーザーは、データ通信量が限られています
それなのに大きな画像が読み込まれるとデータの消費が増えます
ということは、
モバイルユーザーから嫌がられるサイトになってしまう可能性が高くなります
もしかしたら、二度と見てくれないかもしれません・・・(涙
じゃあ、どれくらいのサイズならいいのか?
あくまでも、目安なんですが
だいたい50~100KBくらいまでにおさえるのが良いそうです
大きくても300KBくらいまで
と、意識しておくと良いと思います
サイトの表示速度が遅くなってるかもと思ったときは
大きい画像をバンバンのせてないか、チェックしてみることをおすすめします
画像を最適化する方法
せっかく作ったホームぺージが、上記のようなダメダメ状態にならないように
画像を最適化する方法をご紹介します
画像サイズ(大きさ)を最適化する方法
画像作成ツールのCanvaなどで作成する場合
カスタムサイズで、最適なサイズを選んで作成しましょう

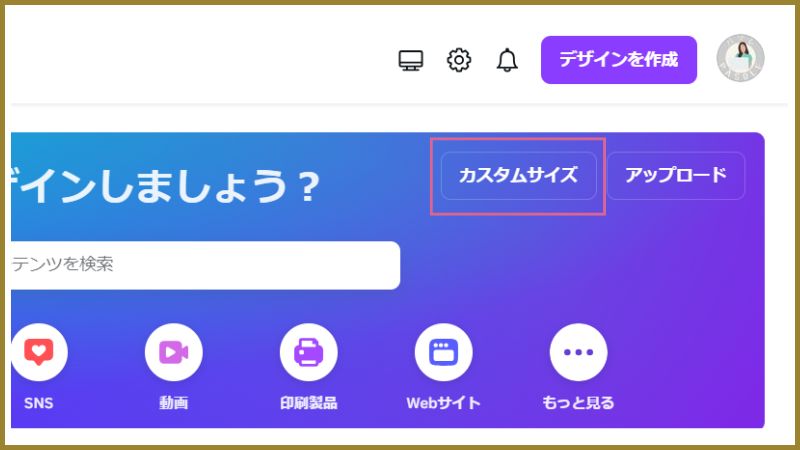
Canvaで画像を作成する場合は、
右上のカスタムサイズから、サイズを指定してデザインを作ることができます

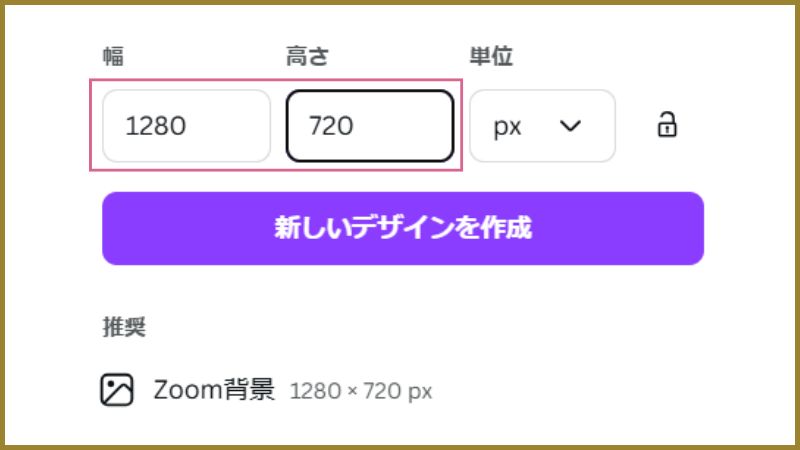
サイズを指定して、<新しいデザインを作成>をクリックしてください
表示されたデザイン作成画面に写真をアップロードして画像を作成しましょう
画像サイズ(容量)を圧縮する方法
圧縮ツールを使う
私は「TinyPNG」という圧縮ツールを使っています
名前はPNGですが、jpg、webpにも対応しています
使い方はこちら↓

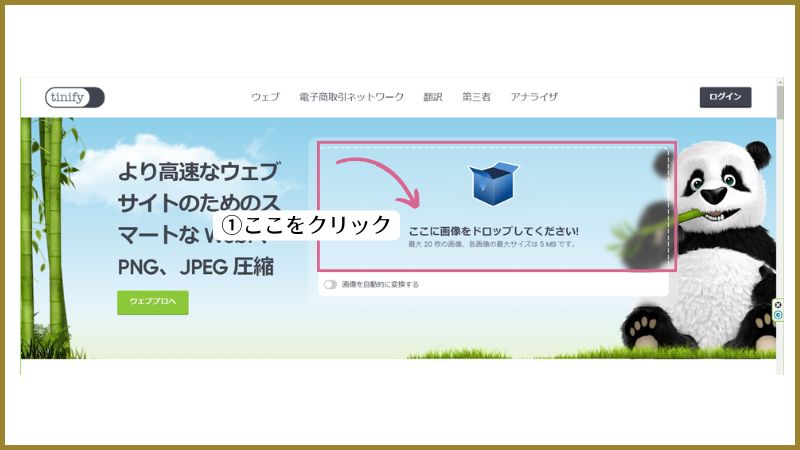
tinypng
↑をクリックして、サイトにアクセスします
①ピンクの枠内をクリックします
※ログインは不要です

②圧縮したい画像ファイルをえらんで、
<開く>をクリックします

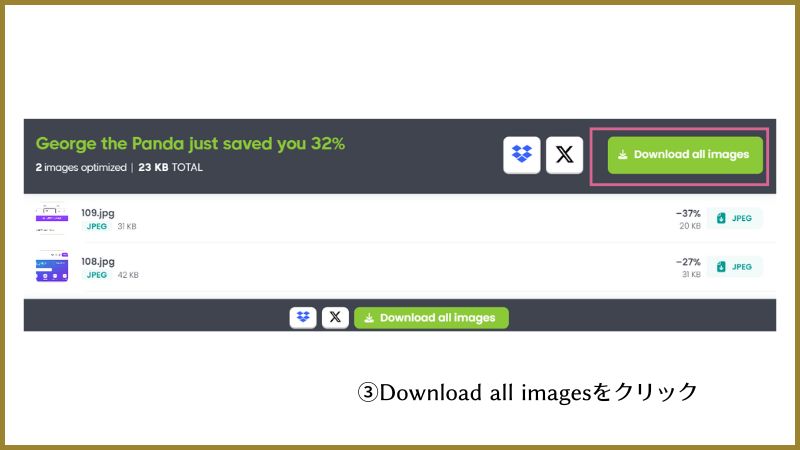
③少し待つとこの画面が表示されるので、<Download all images>をクリックします
パソコンのダウンロードフォルダに保存されます
※ダウンロードフォルダにない場合は、いつもダウンロードした時に入るフォルダを確認してください
登録不要で、無料で使えるのでとっても便利です
ただ、
自分の画像をオンライン上のツールアップロードして大丈夫?
という意見もあります
私は、個人情報が含まれる画像はアップしないようにしています
プラグインを使う
私も最近導入したばかりなのですが、
「Convert for Media」というプラグインを使っています
これは、Wordpressにアップロードした画像を
自動でwebp(ウェッピー)に変換してくれるプラグインです
その上、古いブラウザには自動で元の拡張子の画像を表示してくれる優れもの!
なんだそうです
インストール手順はこちら↓

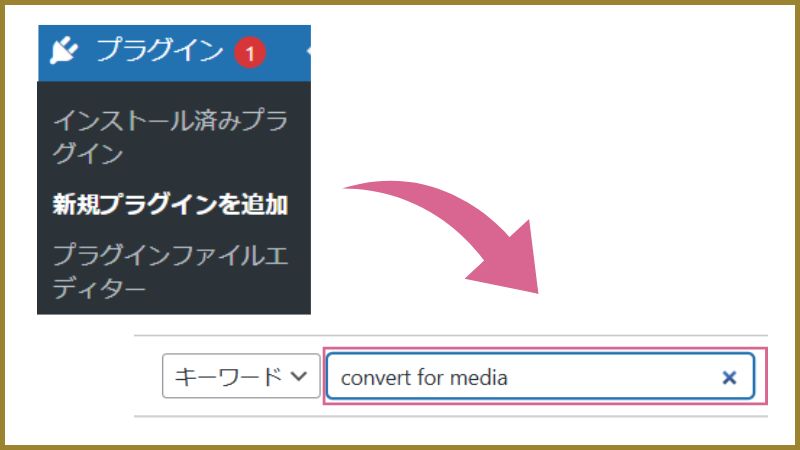
ダッシュボード>プラグイン>新規プラグインを追加
キーワードに
「convert for media」を入力します

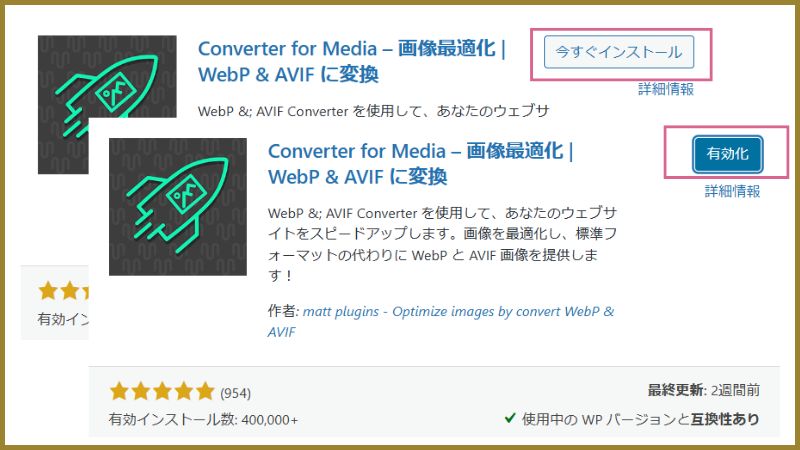
<今すぐインストール>をクリックします
<有効化>ボタンが表示されたら、クリックします
これ以外の細かい設定は不要です
但し、無料版の場合はサイズ(px)が大きい画像は制限がかけられません
なので、デジカメの写真などは直接アップロードせず
Canvaなどで適切なサイズに整えてからアップロードするようにしましょう
まとめ
WordPressでは、画像サイズを意識しないとダメな理由についてお話しました
①最適な画像サイズ(大きさ)を選ばないとダメな理由
→表示がぼやけたり、レイアウトが崩れたりする
②容量が大きい画像を使うとダメな理由3つ
1.ページの読み込み速度が遅くなる
2.サーバーの負荷が増加する
3.モバイルユーザーに嫌がられるサイトになる
③画像を最適化する方法
画像の大きさを最適化する方法
→Canvaなどの画像ツールでサイズを選んで画像を作成する
画像の容量を圧縮する方法
→TinyPNGを使う
プラグインConvert for Mediaを使う
WordPressで画像をのせる前に、今日からは画像サイズを意識してくださいね!
ワードプレス無料体験レッスン実施中!
✔ 「自動集客」という言葉が気になる
✔ 自分のWEBサイト、できることなら自分で作ってみたい
✔ ワードプレスに興味がある
どれか一つでも当てはまったら
パソレのワードプレス無料体験レッスンにお申込みください!
無料体験レッスンにお越しいただいた方に
Chatgpt(AI)で分析、作成する
「ペルソナ設定シート」を差し上げます
お待ちしています!!




