大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、パソコンが苦手でもできるの?
✔ワードプレスがいいらしいって聞くけど、本当に集客できるの?
✔ワードプレスって、本当に簡単なの?
とお悩みの個人事業主さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「ウィジェットの使い方」についてお話します
ワードプレス ウィジェット|ウィジェットの使い方
ワードプレス ウィジェット|ウィジェットって何?
ワードプレスのウィジェットは、サイドバーやフッターにブロックを表示させる機能です
自分に必要な機能だけを、表示させたい場所だけに設定できます
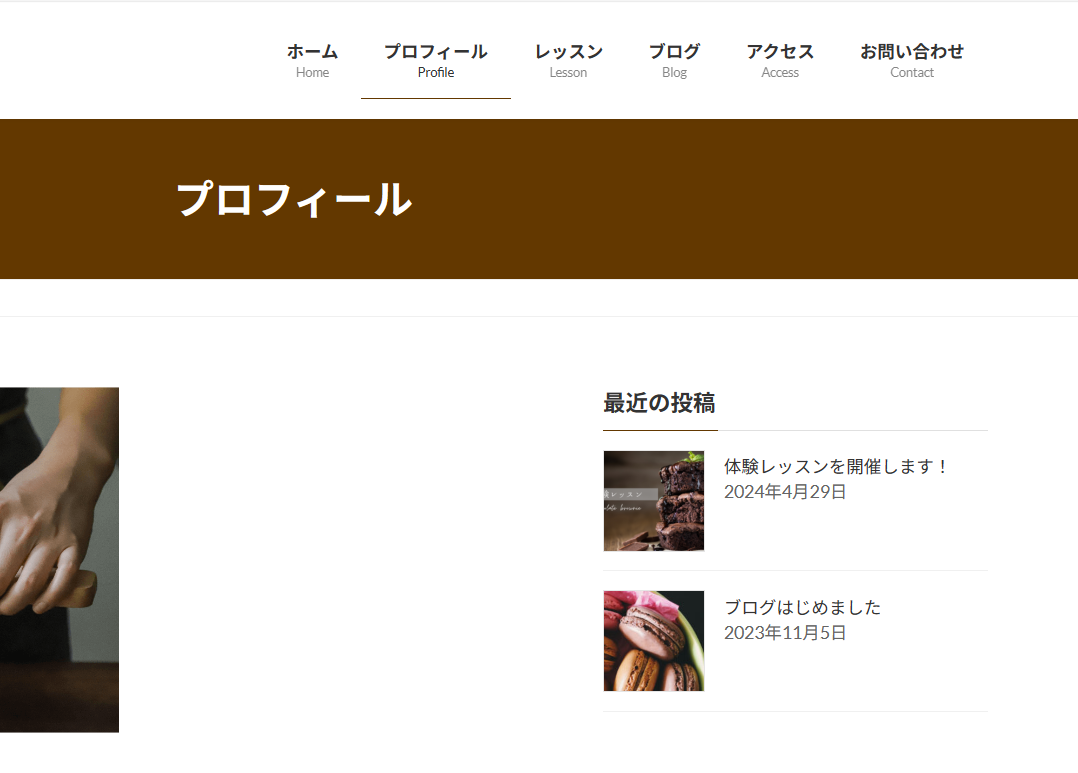
これは、サイドバーにウィジェット機能から「最近の投稿」ブロックを追加しました
↓

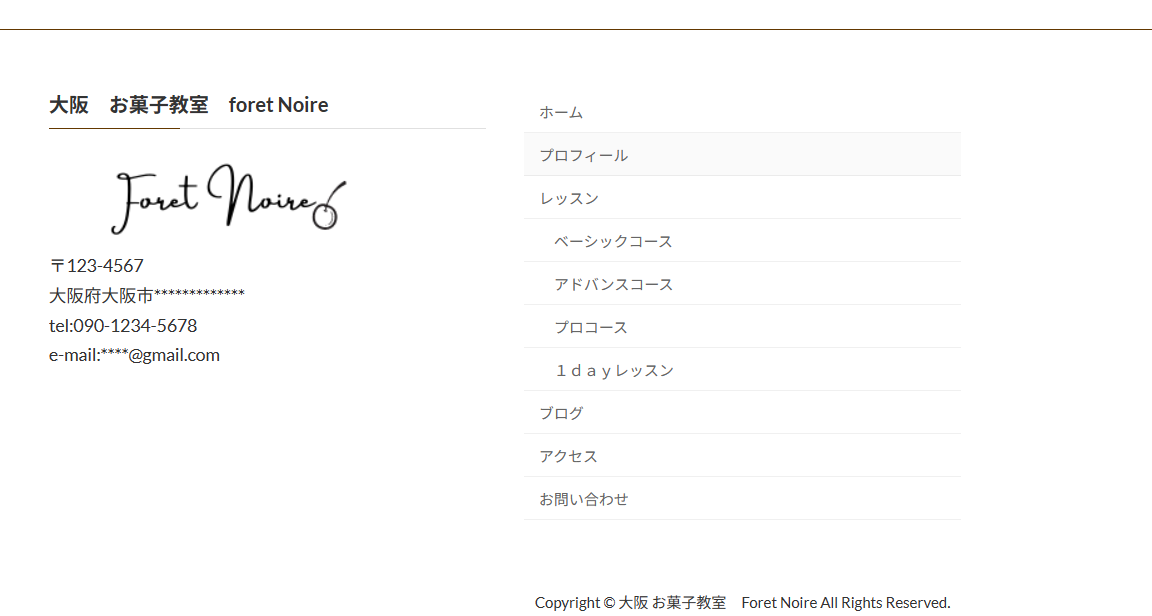
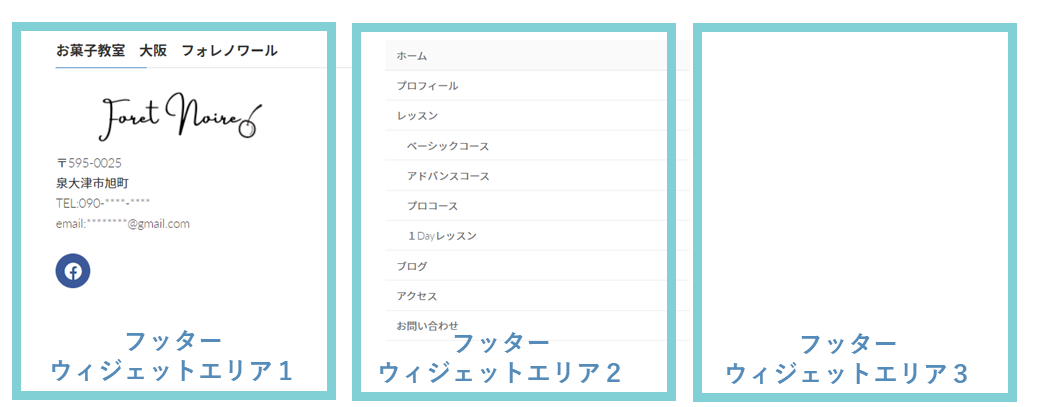
こちらは、フッター
↓


ウィジェットを使うとどんなメリットがあるんですか?
サイドバーに「最近の投稿」などや、お知らせバナーを表示しておくと
プロフィールやサービスぺージを見ている時に、「こんなブログ書いてるんだ」って知ってもらえます
そしたら、ブログを読んでもらえるかも知れません
フッターに所在地の情報をのせておけば、所在地や連絡先をすぐに知ってもらえます
あまりたくさん載せすぎると、ごちゃごちゃしすぎて逆効果になりますが
わかりやすくお客さまに見て欲しい情報をのせておくのは大事なので、ぜひ活用してください
ワードプレス ウィジェット|ウィジェットを設定する手順
ダッシュボード>外観>ウィジェット
サイドバーに最近の投稿一覧を表示させる
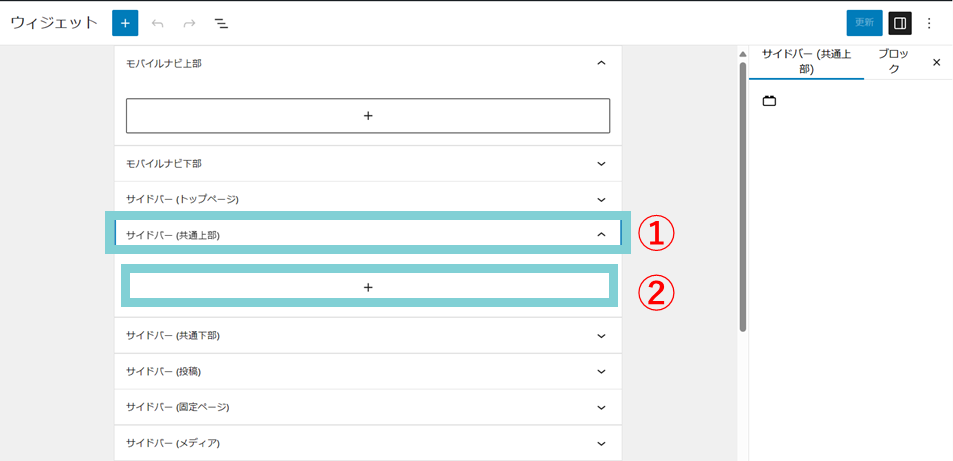
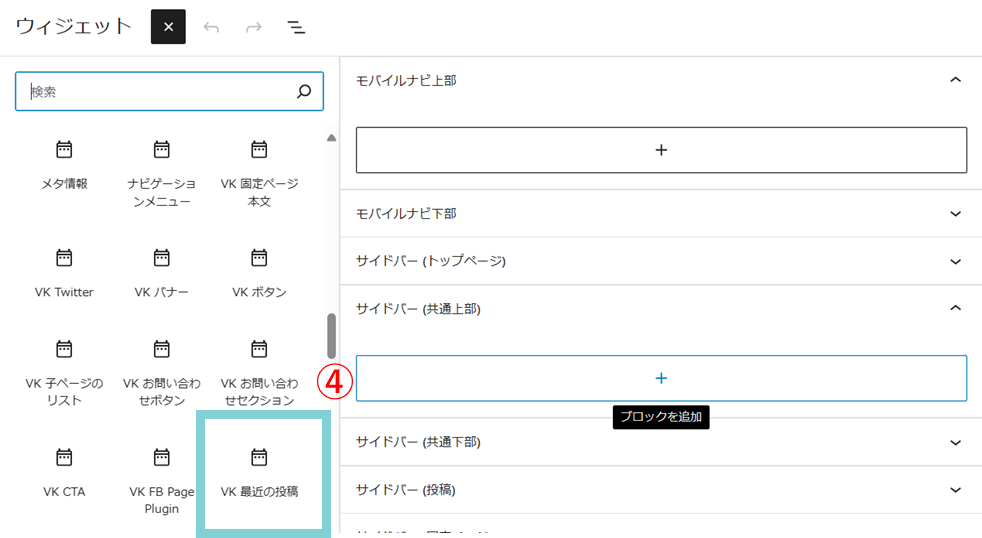
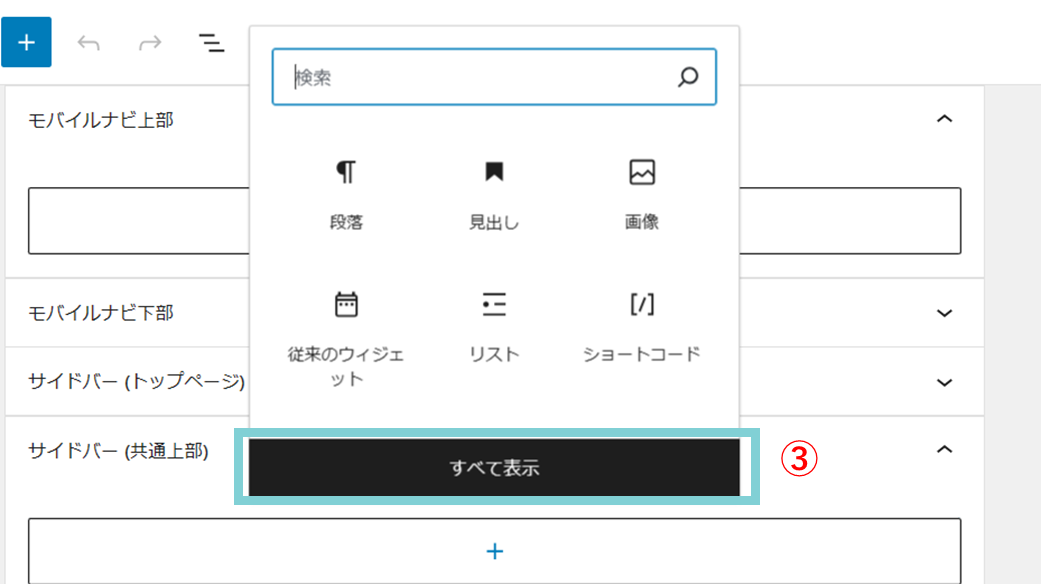
①サイドバー(共通上部)をクリック②+をクリック

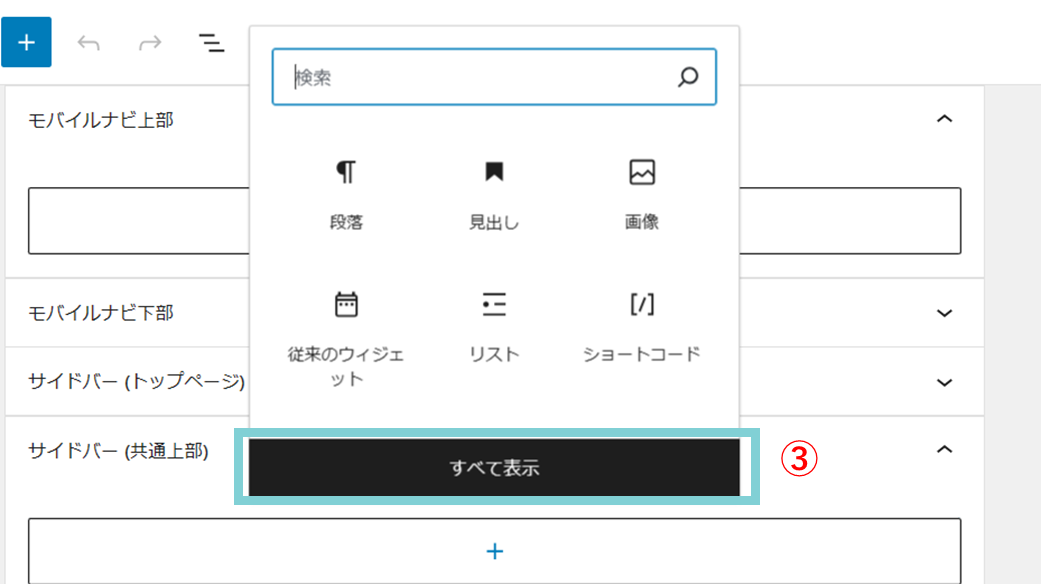
③全て表示をクリック

④VK最近の投稿をクリック

⑤<更新>ボタンをクリック

フッターウィジェットエリア1にプロフィールを表示する
フッターは3つのエリアにわけて設定します


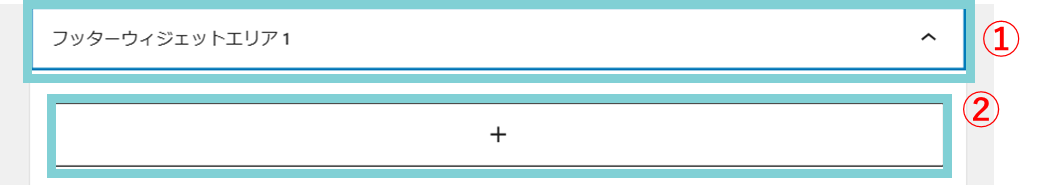
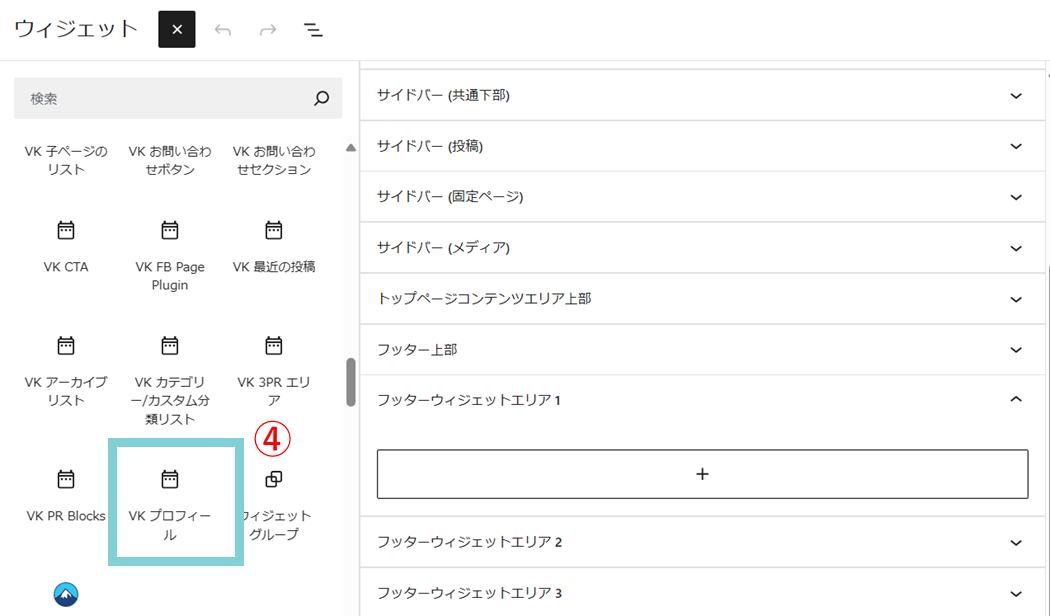
①フッターウィジェットエリア1をクリック②+をクリック

③全て表示をクリック

④VKプロフィールブロックを選択

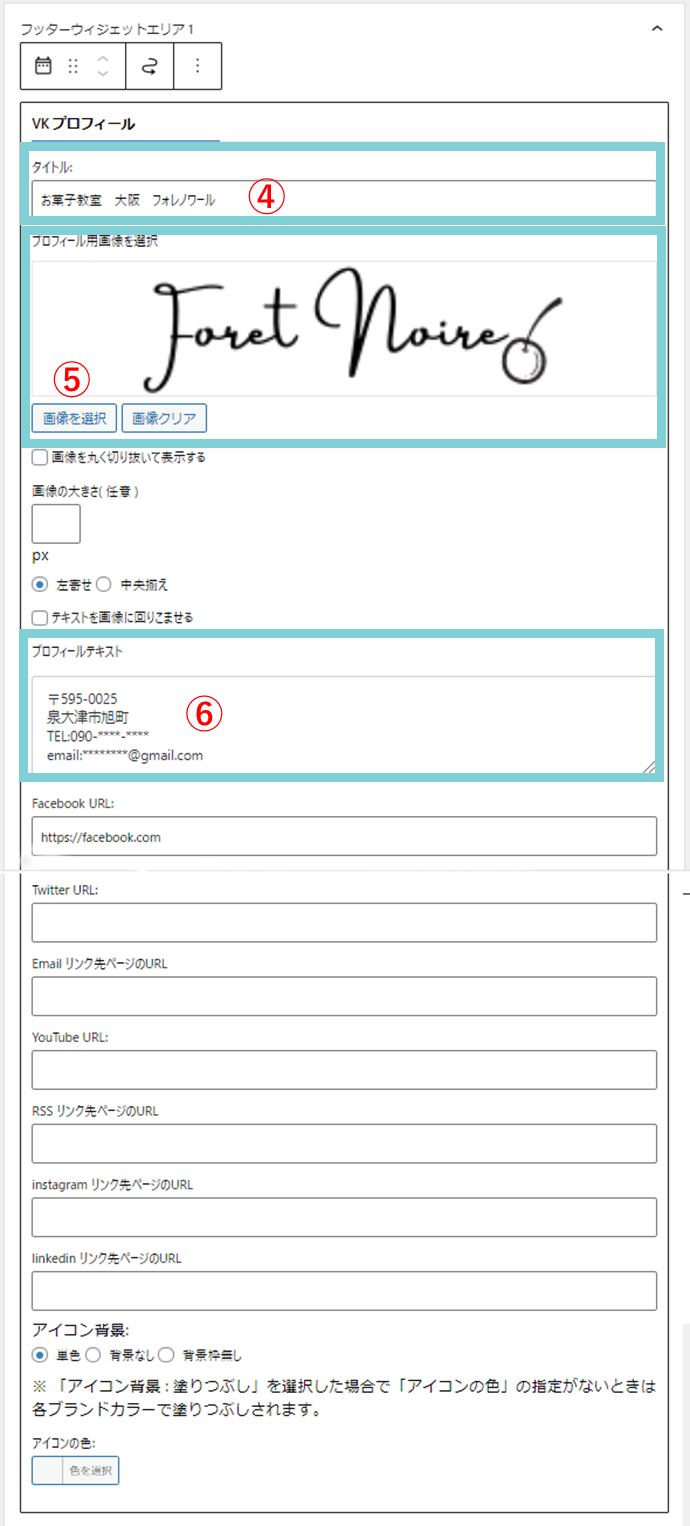
④タイトル⑤画像を選択⑥住所、電話番号などを入力

⑦<更新>ボタンをクリック

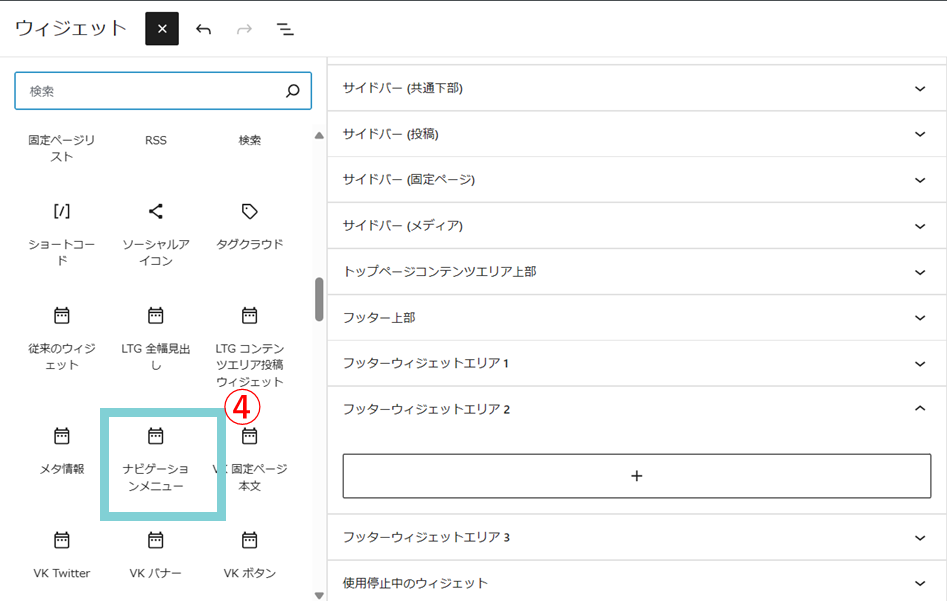
フッターウィジェットエリア2にナビゲーションメニューを表示する
①~③まではフッターウィジェットエリア1と同じ操作です
※選択するのはフッターウィジェットエリア2
④<ナビゲーションメニュー>ブロックを選択

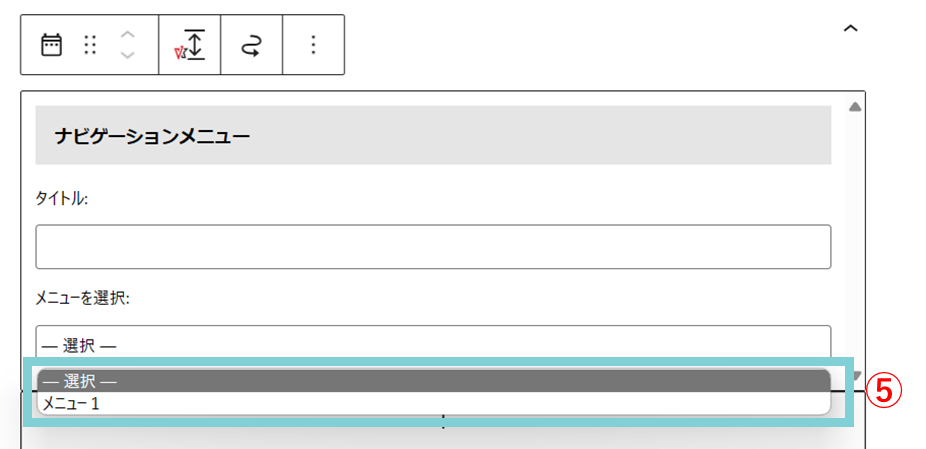
⑤メニュー1を選択
※グローバルメニューで作成したメニューが選択できます

⑥更新ボタンをクリック

ウィジェットの設定はこれで完了です
これ以外にもサイトに訪問してくれた方に「見てもらいたい情報」を設定して
サイトの内容をたくさん見てもらえる可能性をどんどん広げていきましょう!
無料体験レッスン実施中!
「ワードプレスって興味あるけどむずかしそう?」とためらっているみなさん!
まずは、お問い合わせフォームから無料体験レッスンにお申込みください
無料体験レッスンでは、ホームぺージ作成について気になっていることをなんでも聞いてください
あなたとお話できることを楽しみにお待ちしています😊



