大人にやさしいパソコン教室 パソレ イシタカナホです
✔ワードプレスって、パソコンが苦手でもできるのかな?
✔ワードプレスがいいらしいって聞くけど、どういいの?
✔ワードプレスって、本当に簡単にホームぺージが作れるの?
とお悩みの女性経営者さんに、これからワードプレスの操作をご紹介していきます
今回のレッスンは、「トップページの作り方」についてお話します
動画はこちらからご覧ください
ワードプレス トップページ|ワードプレスのトップページの作り方
トップページとは?
トップページとは、ウェブサイトの入り口となるページのことです
ちなみに、今youtubeのレッスンで作成しているサンプルサイトはこちらです
ウェブサイトに訪問してくれた方が、欲しい情報があるかどうかをまず判断するページです
なので、「自分の言いたいこと」ではなく、「お客さまの知りたいこと」を書くことが大切です
完成したら近しい誰かに読んでもらって、アドバイスをもらうのも良いと思います
では、サンプルサイトのトップページを作る操作の手順を見ていきましょう
ワードプレス トップページ|ワードプレスのトップページの作り方
ワードプレスのページの作り方(固定ページ、投稿ページ共通)
ワードプレスでは固定ページも投稿ページも作る手順はおなじです
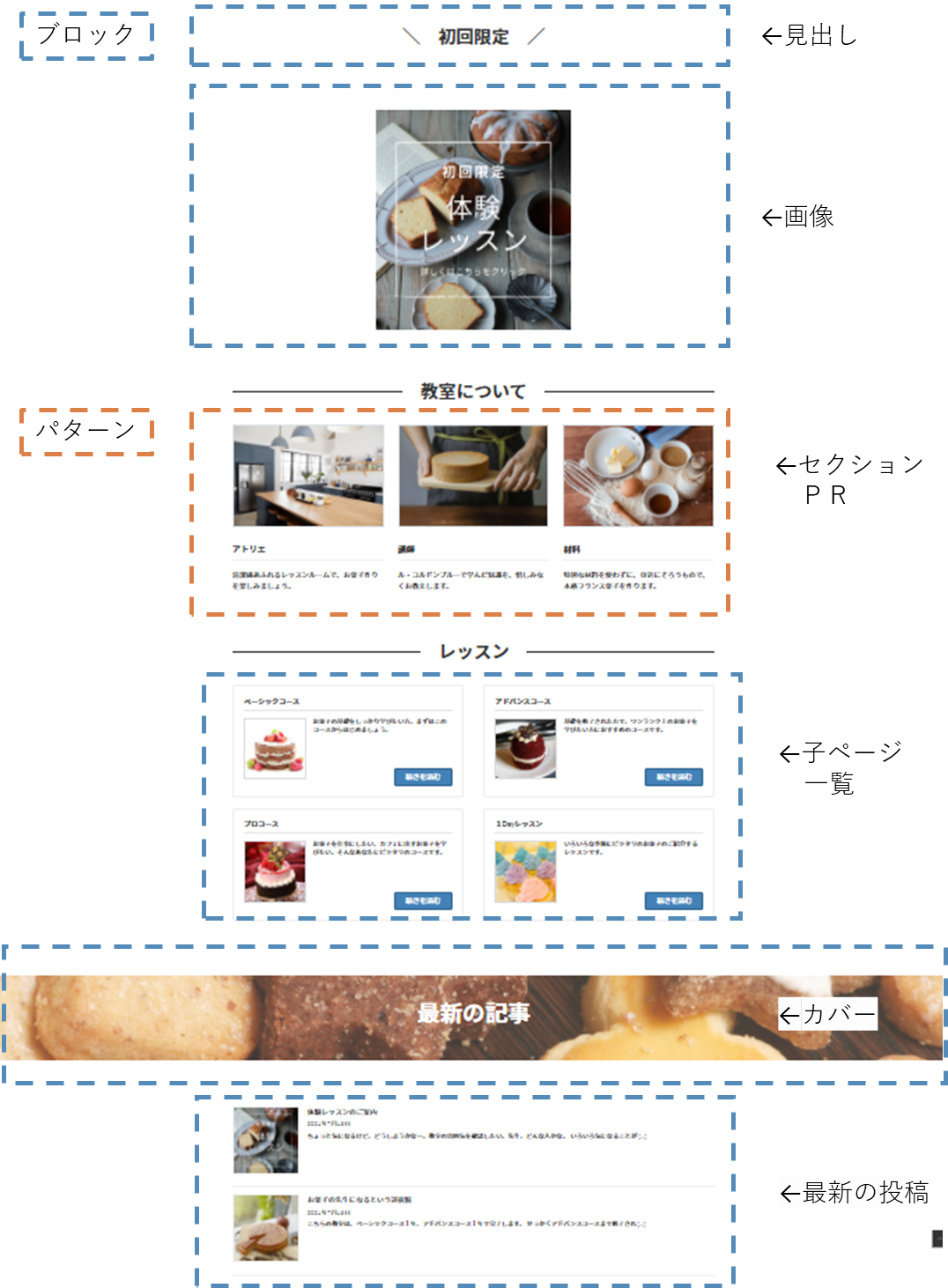
下図のようにブロックやパターンという部品を組み立てて作っていきます

青い点線で囲まれている部分はブロックという部品を使っています
オレンジの点線で囲まれている部分はパターンという部品を使います
ブロックやパターンの使い方は、やってみたら簡単なので動画もぜひご覧ください
サンプルサイトのトップページの作り方の手順
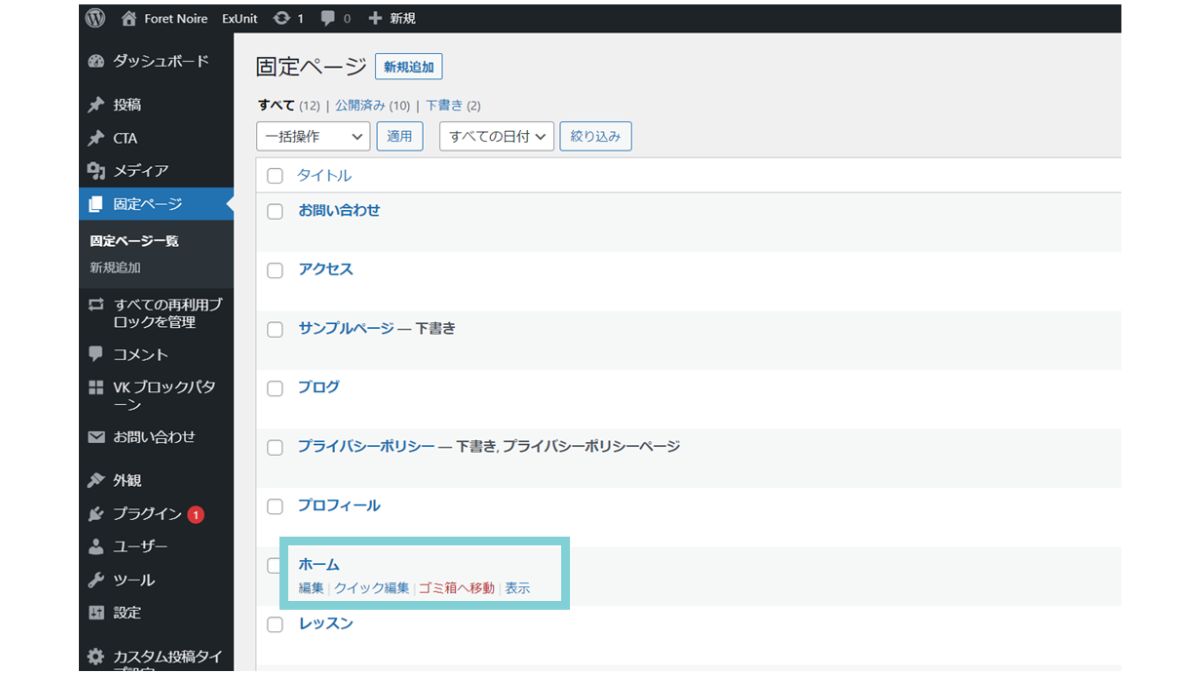
ダッシュボード>固定ページ一覧>ホーム>編集
固定ページの準備で作成した<ホーム>ページを選択し、編集をクリック

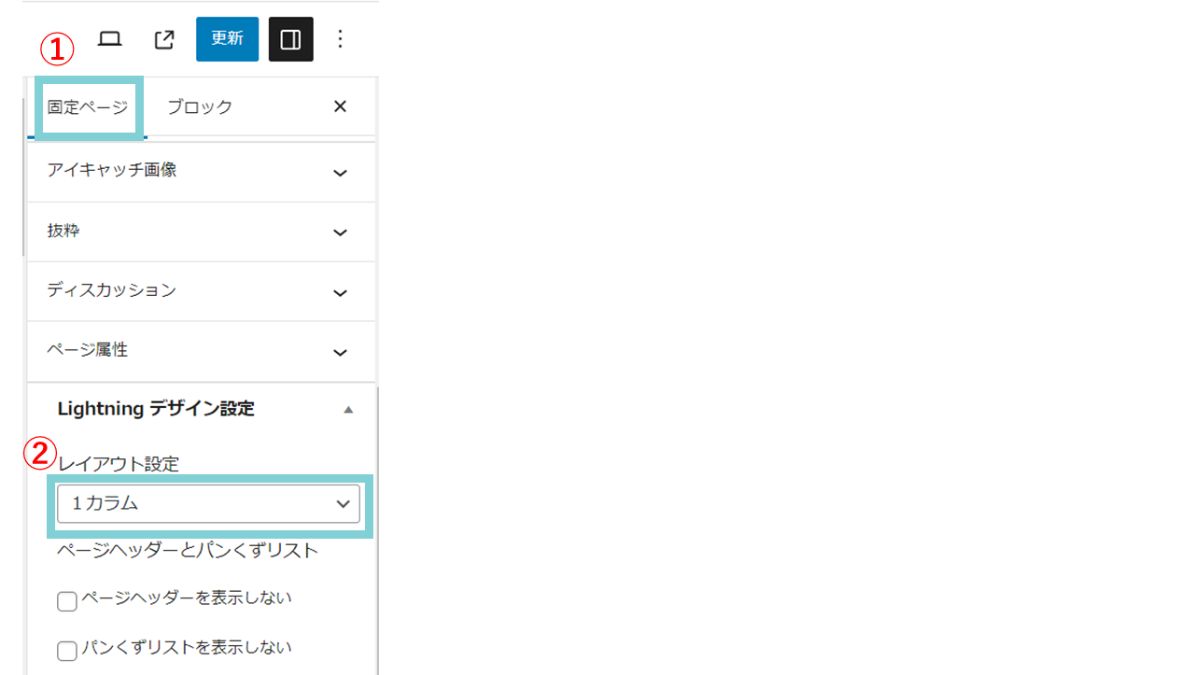
カラムの設定
カラムとは列のことです
ウェブサイトのページのレイアウトを1列にするか2列にするか選択します
メインの内容とは別に、右や左にプロフィールなどを表示したい場合は2カラムを選択します
①固定ページタブを選択②1カラムを選択

見出しブロック
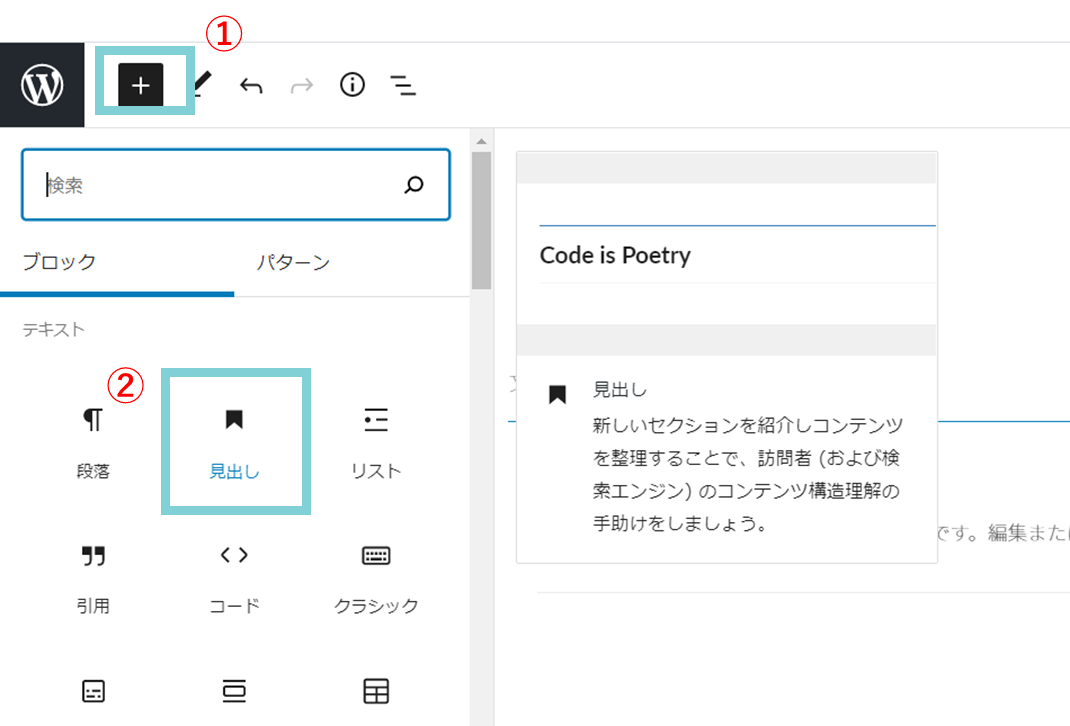
①ブロック/パターンを表示②見出しをクリック

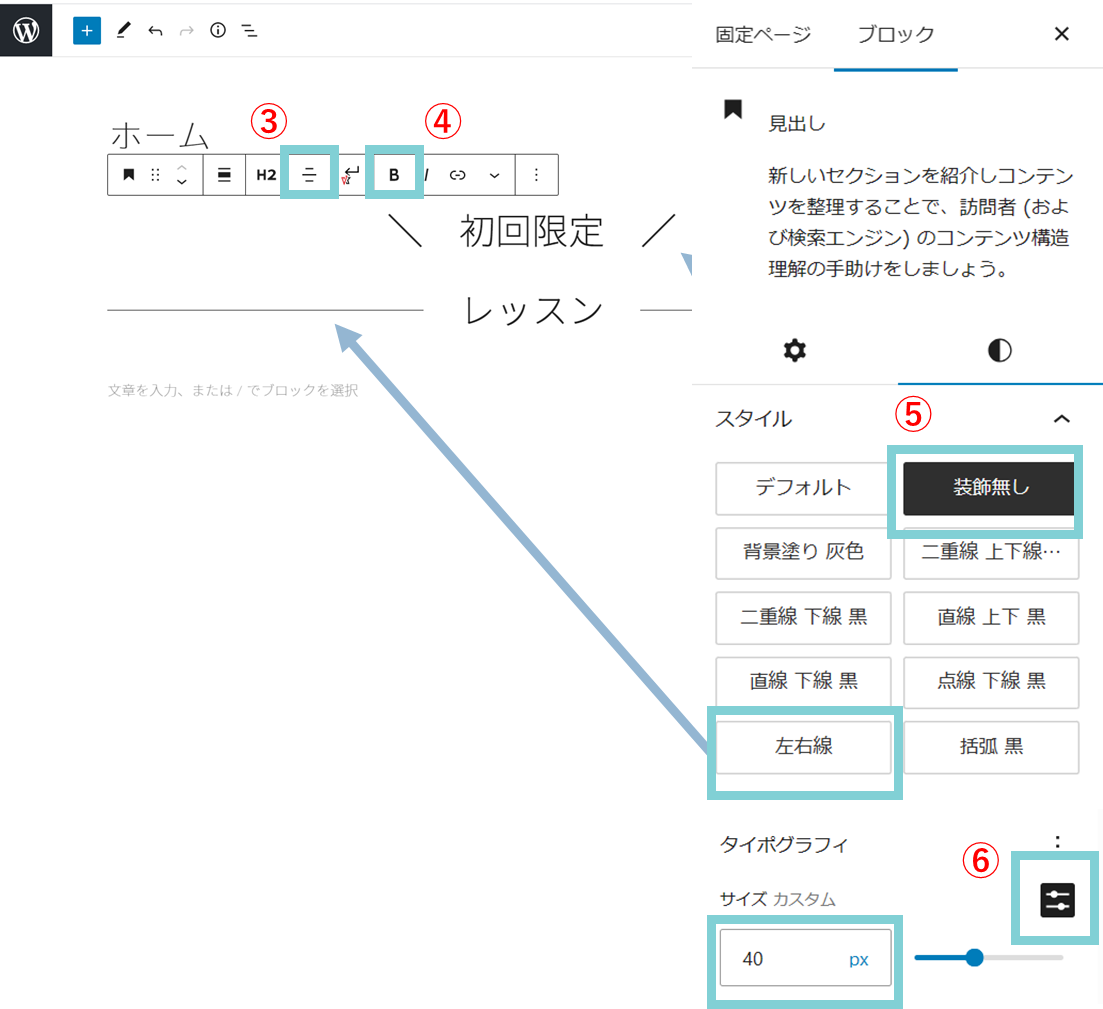
見出しブロックに「\初回限定/」を入力
③テキスト中央寄せ④太字⑤装飾なし⑥タイポグラフィー→40px
見出しブロックを追加して、「教室について」「レッスン」の見出しを作成
③テキスト中央寄せ④太字⑤左右線⑥タイポグラフィー→40px

画像ブロック
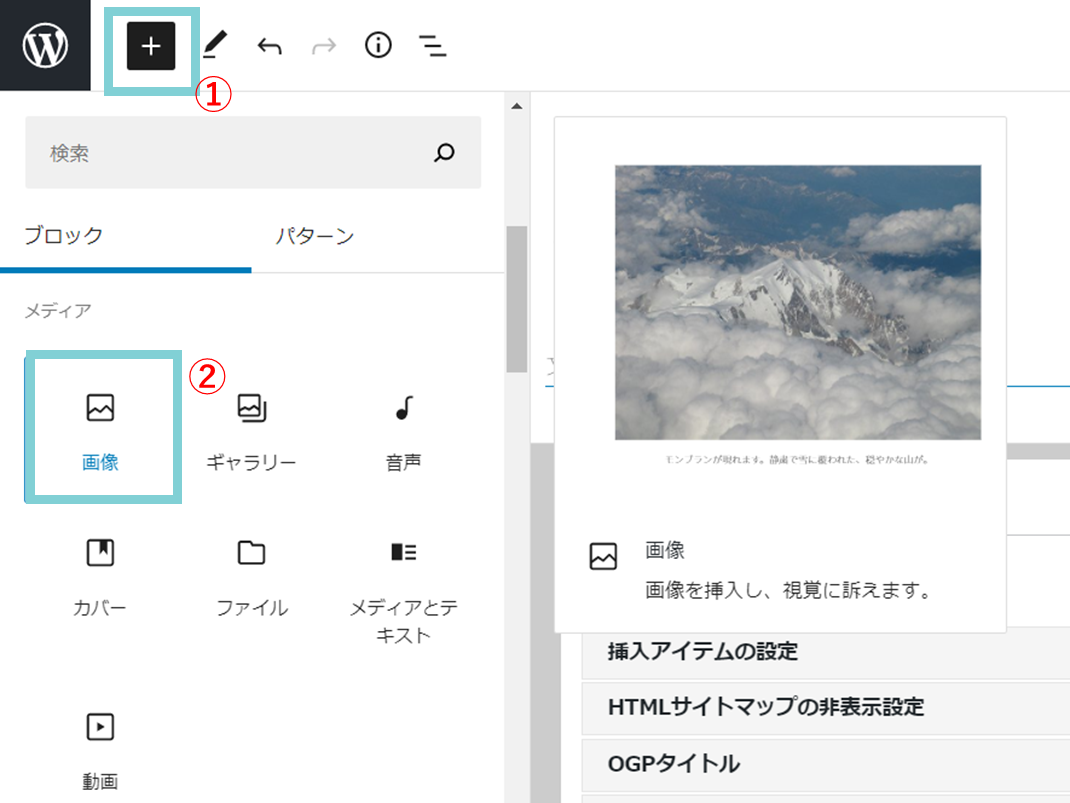
①ブロック/パターンを表示②画像をクリック

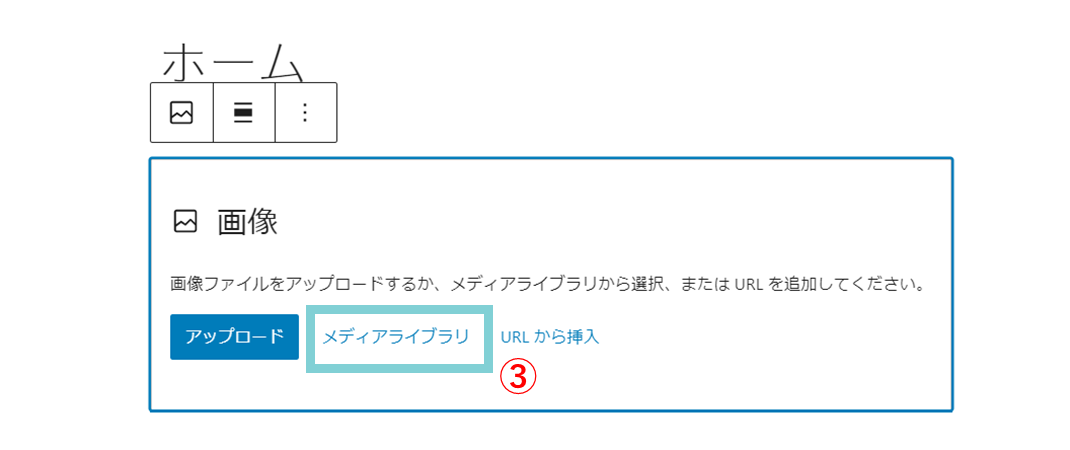
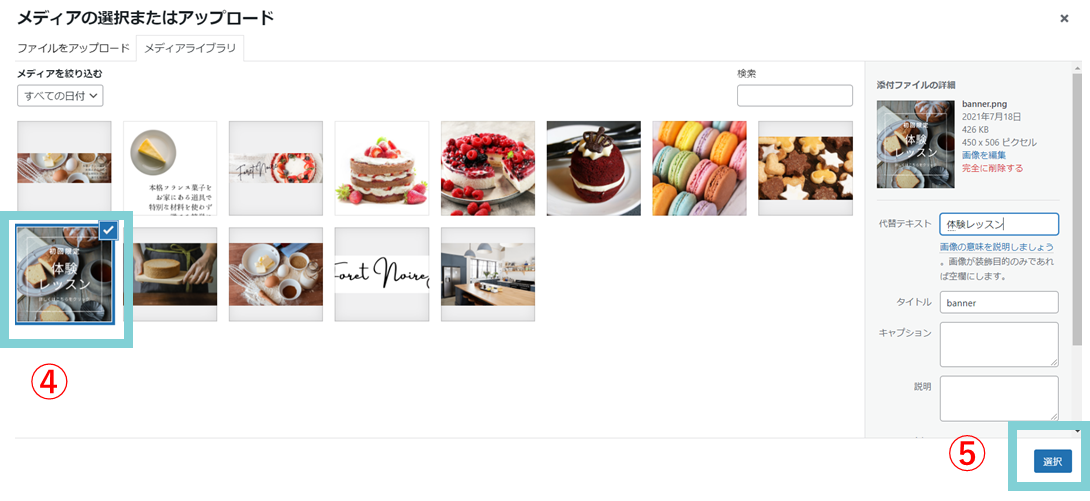
③メディアライブラリを選択

④画像を選択⑤<選択>ボタンをクリック

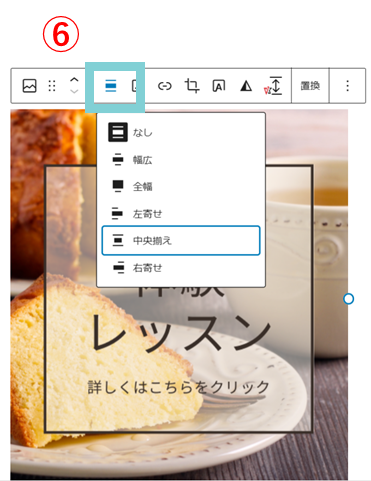
⑥中央揃えを選択

パターン
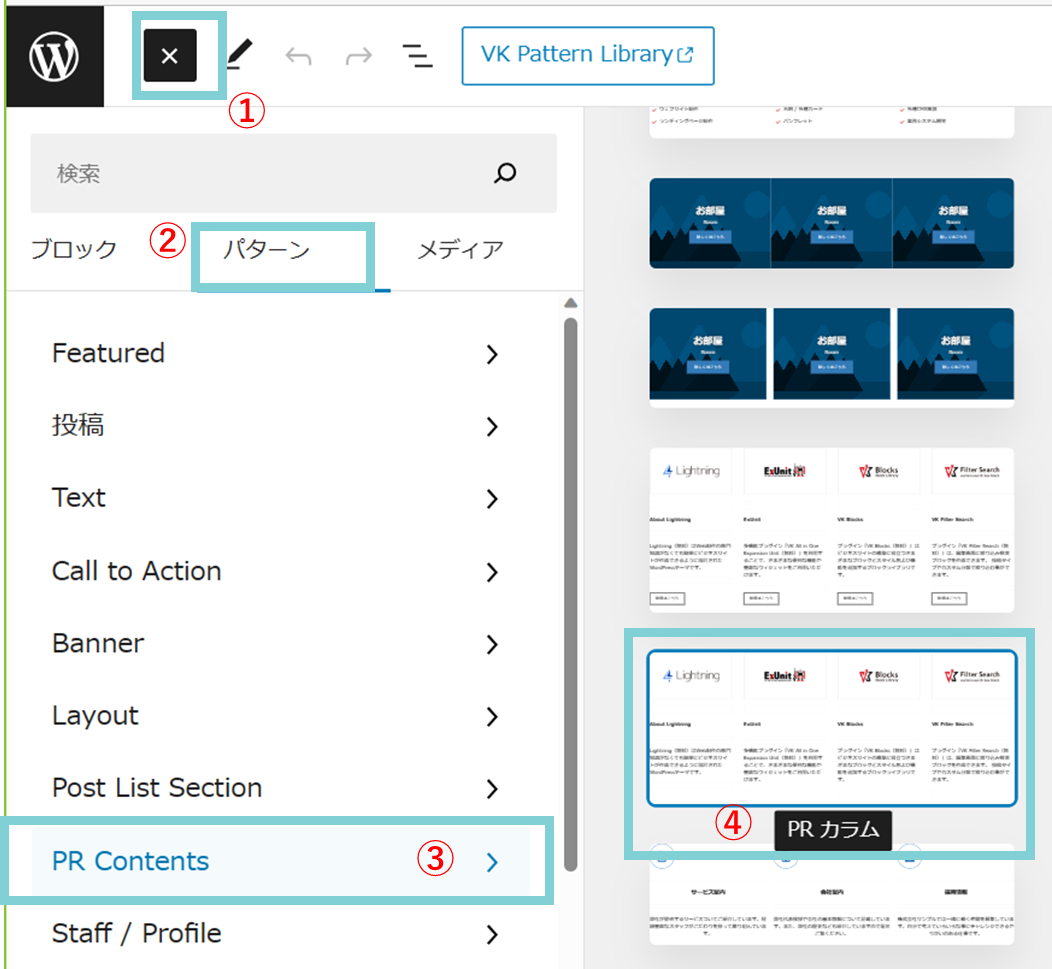
①ブロック/パターン表示 ②パターンタブを選択③PR Contentsを選択④PRカラムを選択

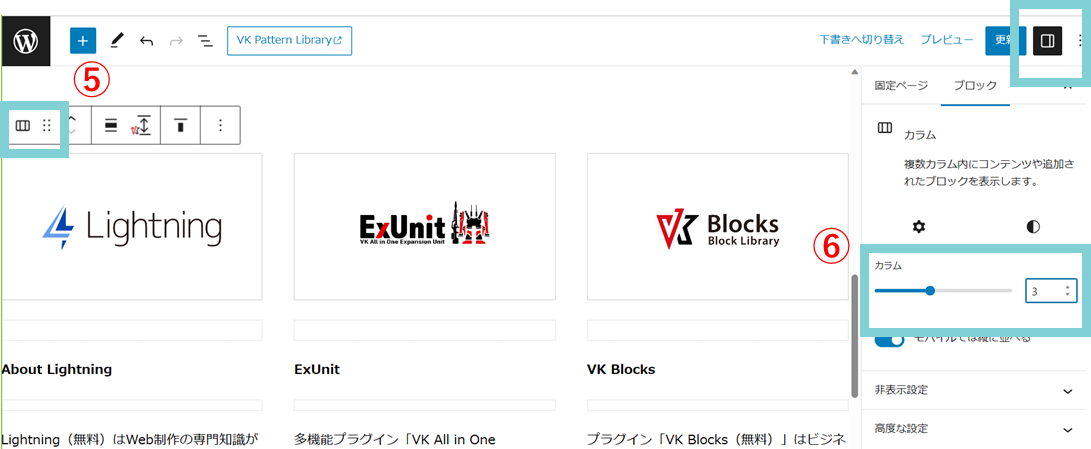
⑤カラムを選択⑥カラム→3に変更

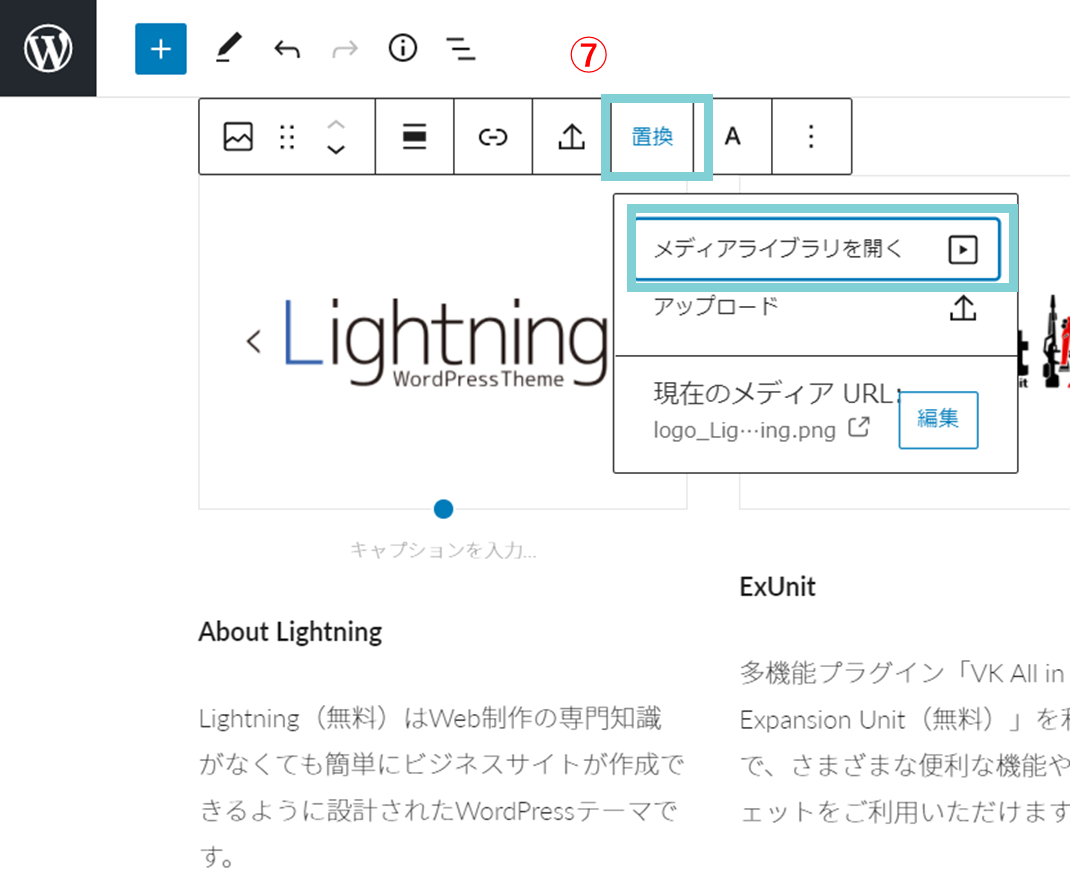
⑦置換をクリック⑧メディアライブラリを開く→写真を選択

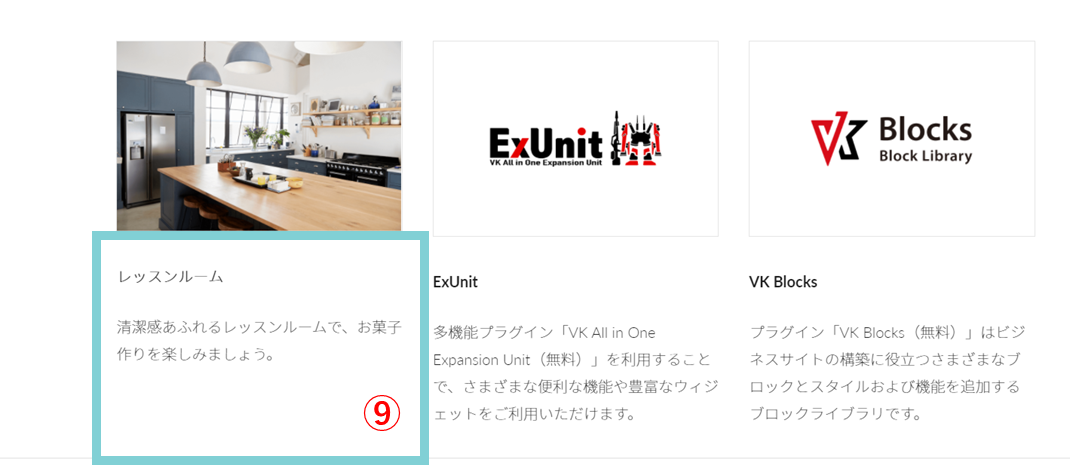
⑨文章を入力

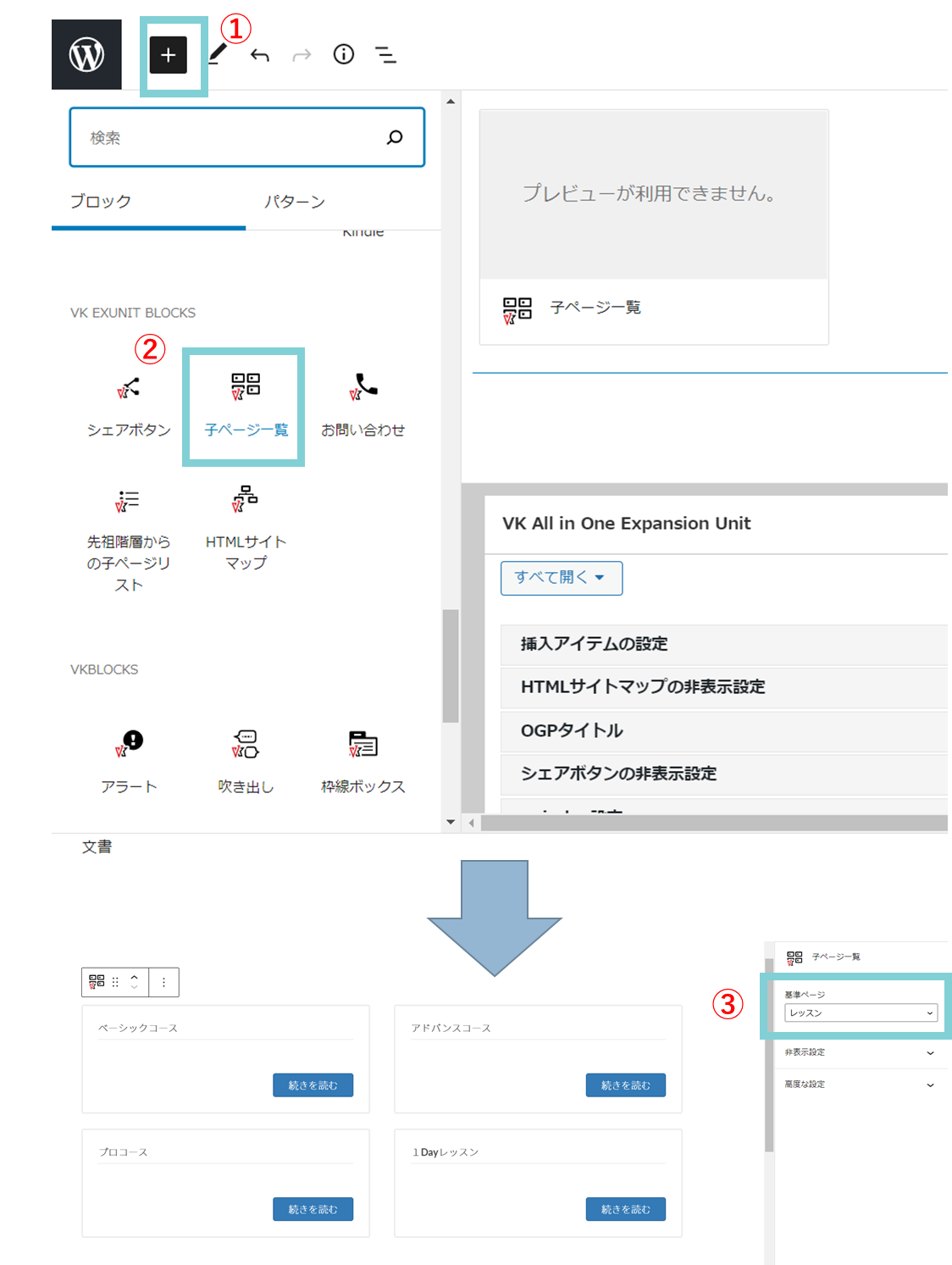
子ページ一覧
①ブロック/パターン表示②子ページ一覧をクリック③PARENT PAGE⇒レッスンを選択

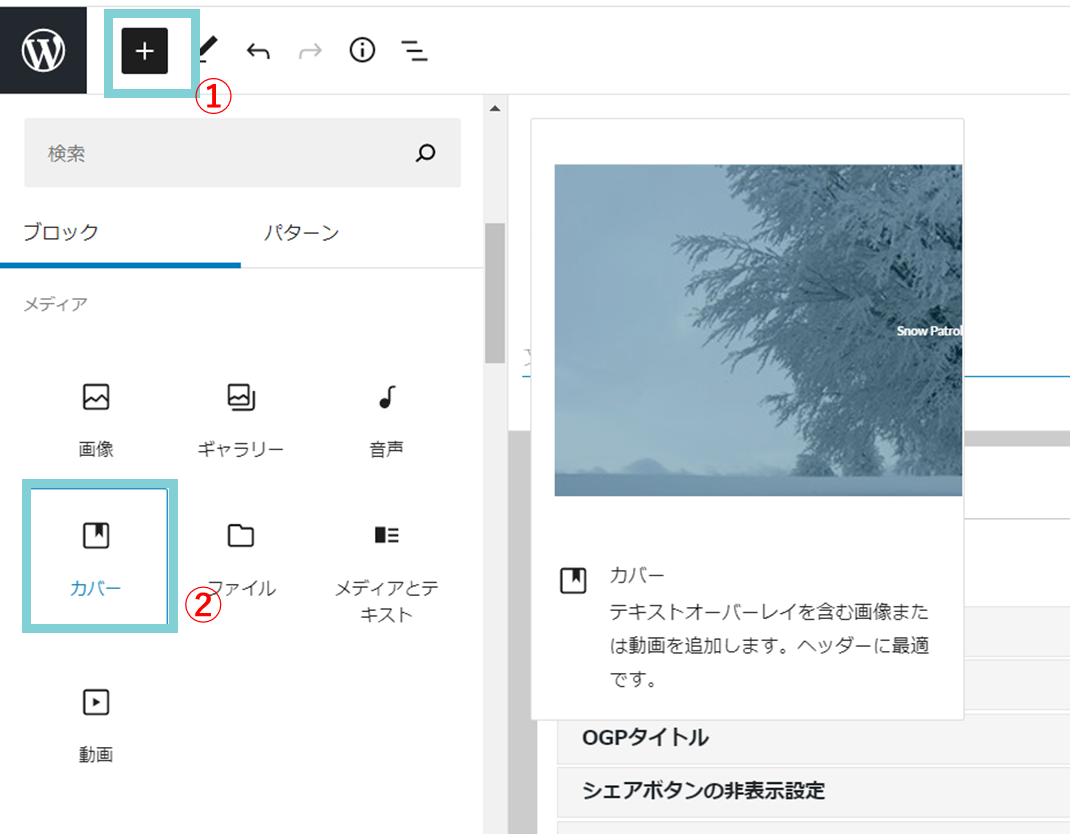
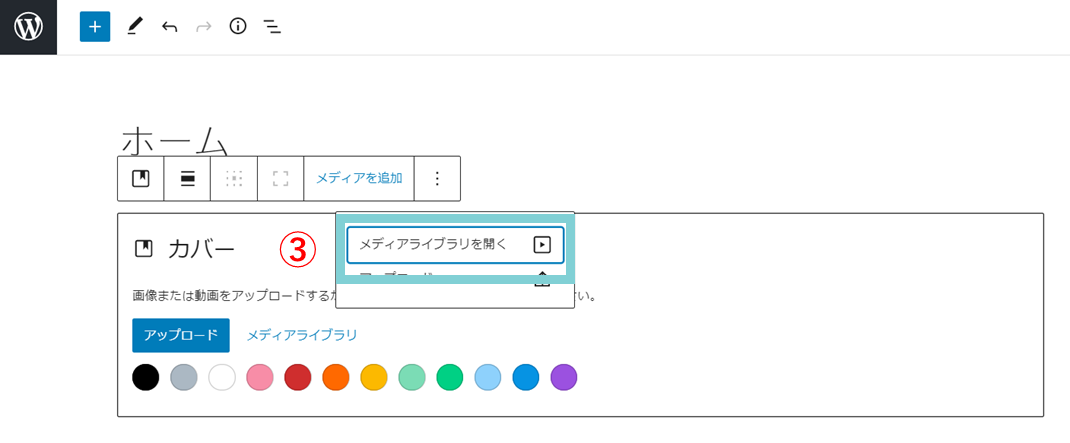
カバー
①ブロック/パターン表示 ②カバーをクリック

③メディアライブラリ>画像を選択

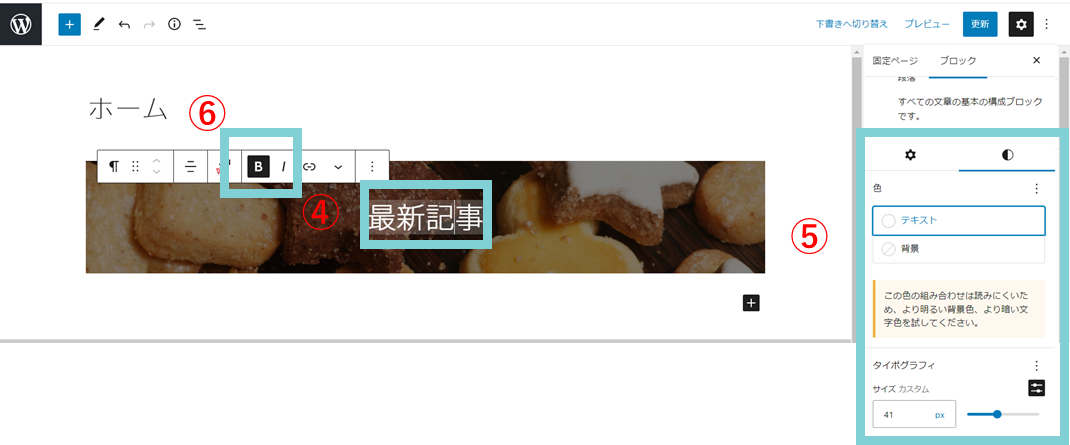
④タイトルの入力⑤フォント色、サイズ⑥太字設定

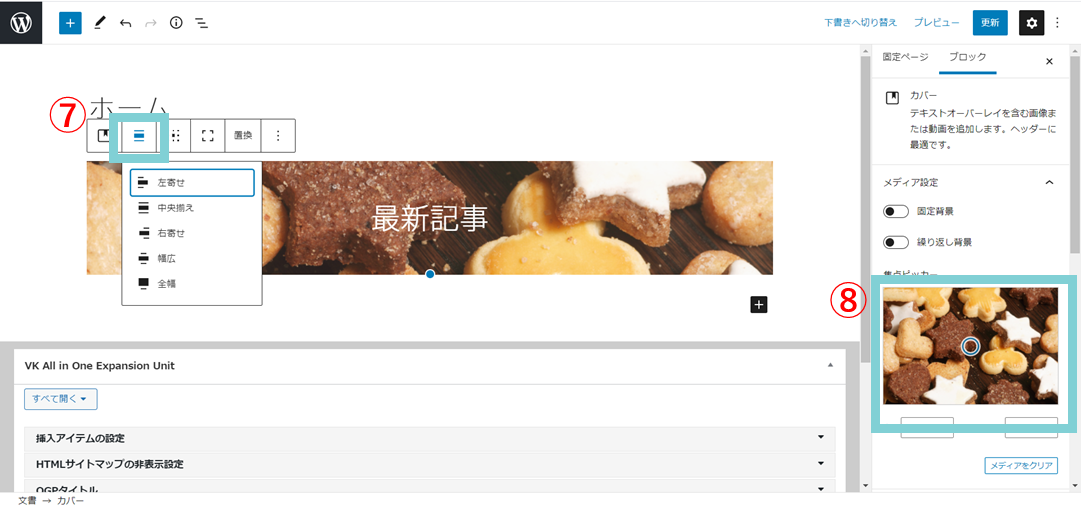
⑦カバー位置の設定(全幅)⑧焦点ピッカーで写真の見せる位置を調整

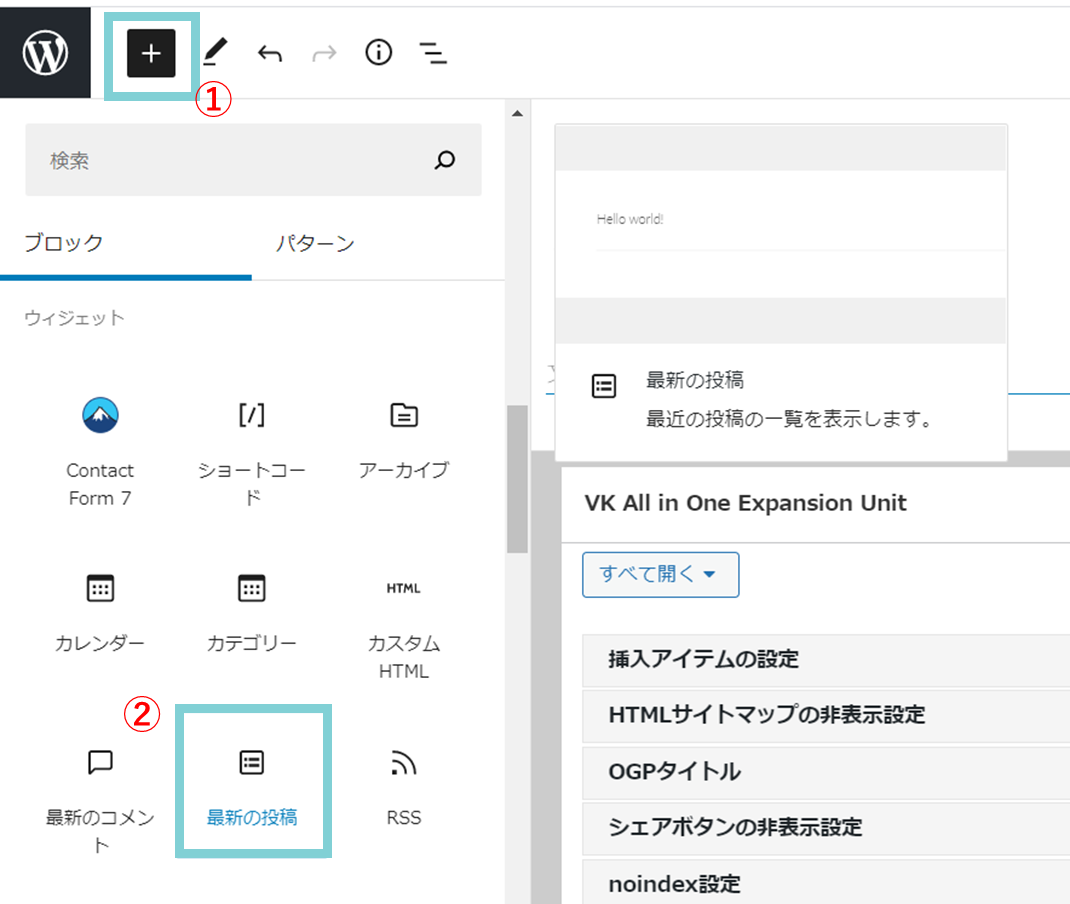
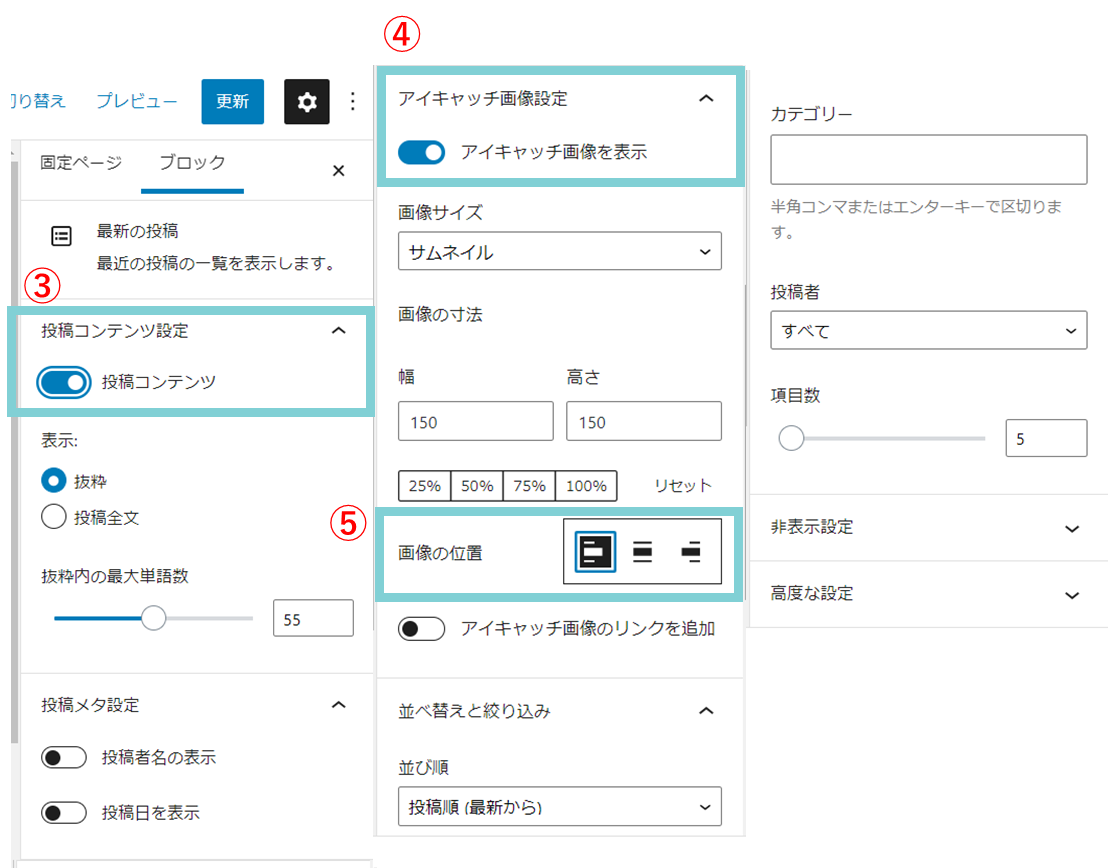
最新の投稿
①ブロック/パターン表示 ②最新の投稿をクリック

③投稿コンテンツ⇒ON ④アイキャッチ画像設定⇒ON⑤画像の位置⇒左寄せ

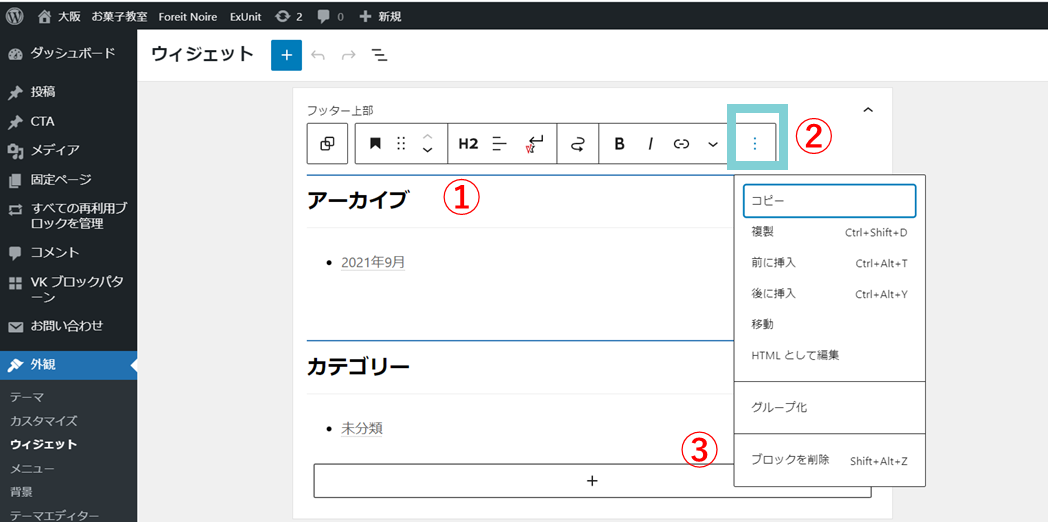
不要なブロックの削除
ダッシュボード>外観>ウィジェット>フッター上部
①アーカイブを選択②オプションをクリック③ブロックを削除
※同じ手順でカテゴリーのブロックも削除してから<更新>ボタンをクリック

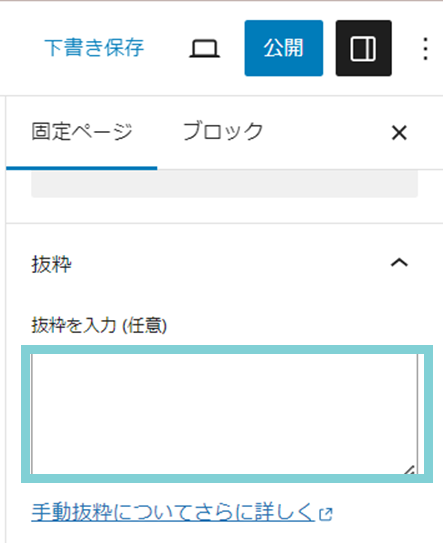
抜粋
検索ページでタイトルの下に表示される、ページの説明文のことです。
SEO対策的にも、キーワードをいれつつ入力した方が良いと言われています。
ページの要約を記入する

無料体験レッスン実施中!
「ワードプレスって興味あるけどむずかしそう?」と悩んでいる経営者のみなさんへ
パソレなら、サーバー契約せずにワードプレスの操作をお試しいただけます
YouTubeを見ながら実際に操作を試してみたい方は、こちらがおすすめです

まずは、お問い合わせフォームから無料体験レッスンにお申込みください
お待ちしています!